iApp是一款纯国产的、具有可视化设计界面的手机端开发应用,能够让你随时随地利用碎片化的时间来开发自己想要的应用,并且iApp界面一目了然,让你可以再设计应用界面时不再因繁琐的代码伤脑筋,有需求的朋友可以下载使用。

iApp是广受用户喜爱的手机安卓应用开发工具,能够让你通过手机轻松进行设计自己想要的应用界面,并且还能够支持分享给你的朋友,传递你的快乐,此外该应用还采用了加速编译打包、自定义控件、完整类名以及静态方法提示等多种功能,让你在创建应用时更加便利。
iApp特色
iApp采用了可视化设计界面,让你设计应用界面的时候一目了然,不用繁琐的看着代码伤脑筋了!
iApp不是一款简单的应用程序,它是创造应用的应用程序。
iApp只是一个手机安卓应用开发工具,它永远只会做一件事情,协助用户在手机上创建开发应用程序,不要带有色眼镜看待!
如果你没有iApp 你就真的没有iApp!
按钮控件使用教程
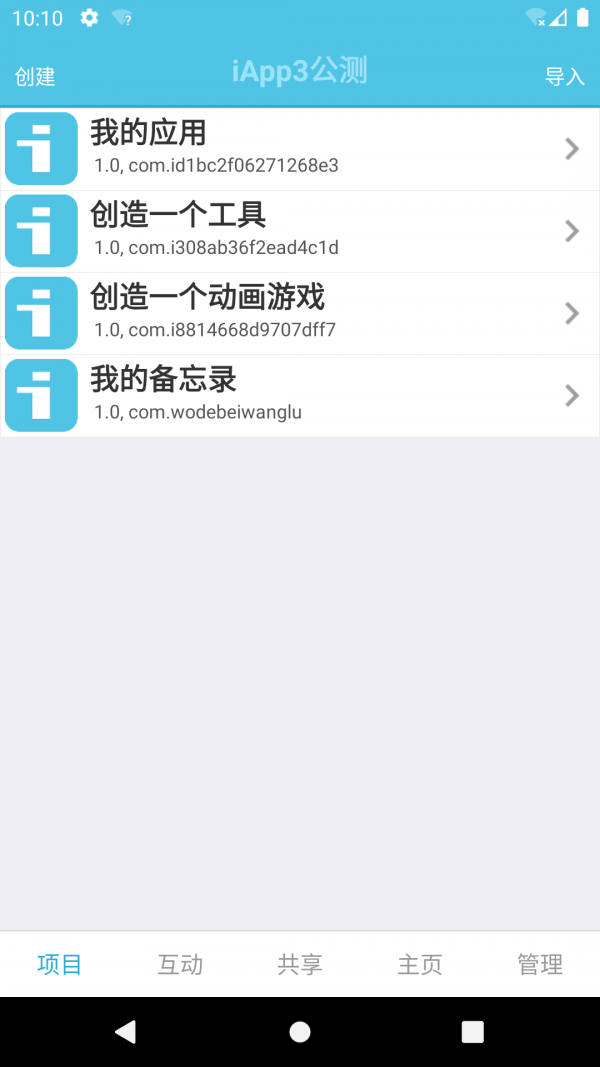
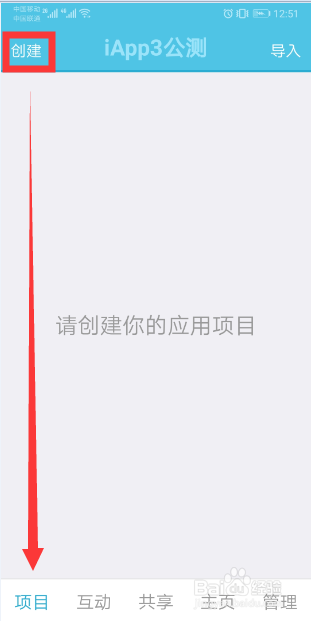
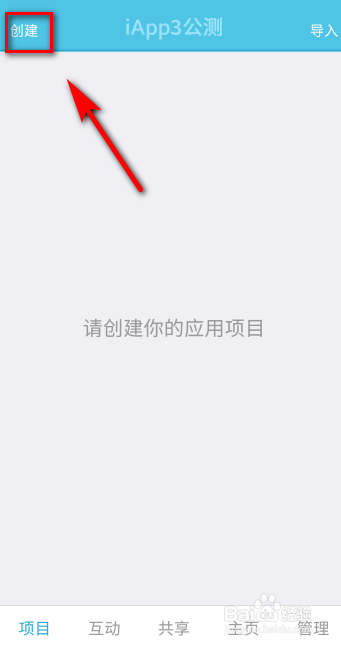
1、首先下载好iApp,百度自己搜索,然后我们打开iApp点击左上角的创建按钮
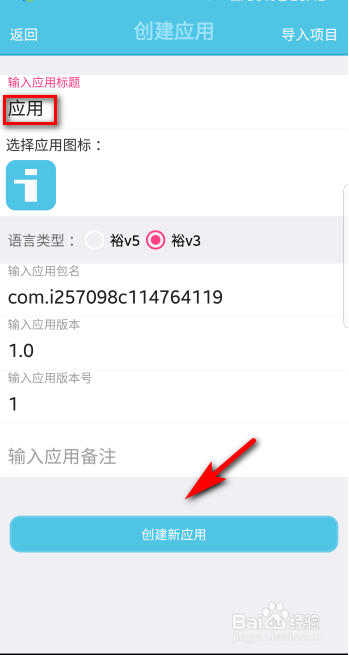
2、软件名称就是打包后的软件名
图标暂时不用选择
其他都放着,直接创建

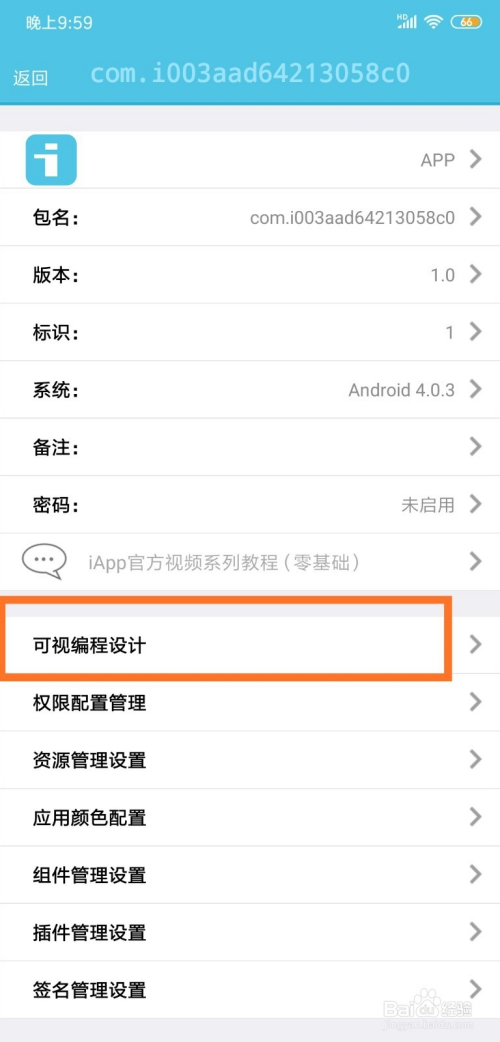
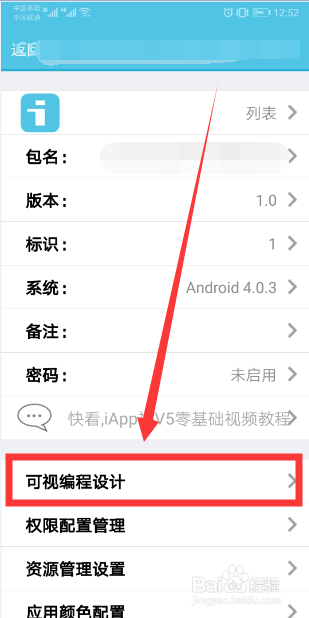
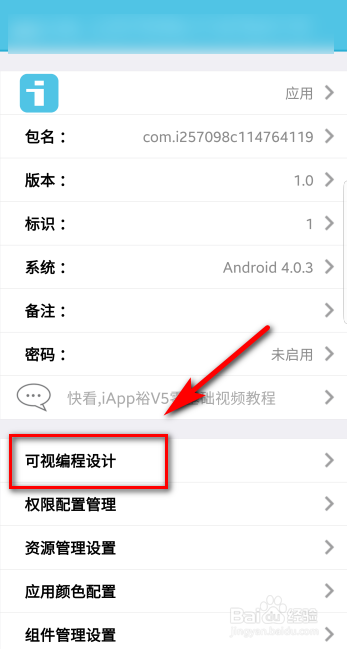
3、然后点击可视编程设计,第二步进入导可视编程设计中

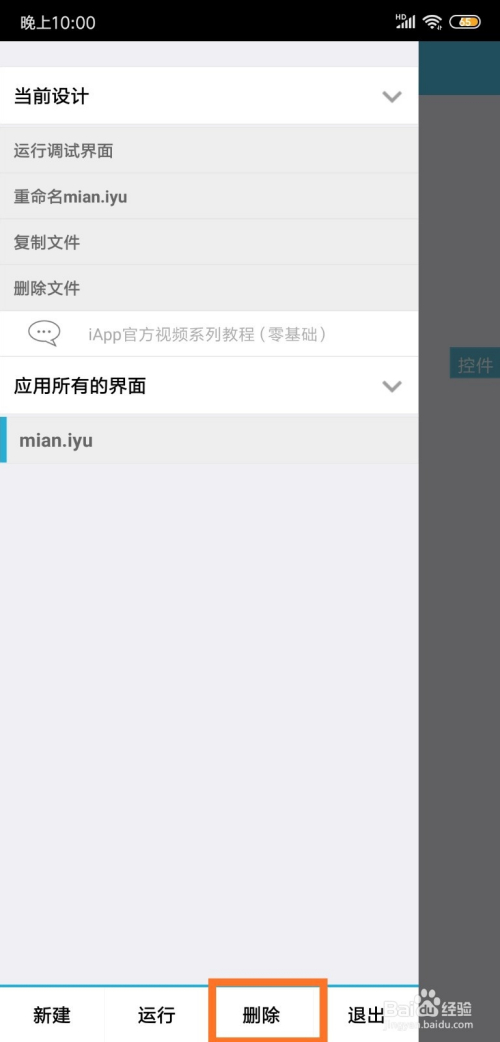
4、删除这个mian的界面

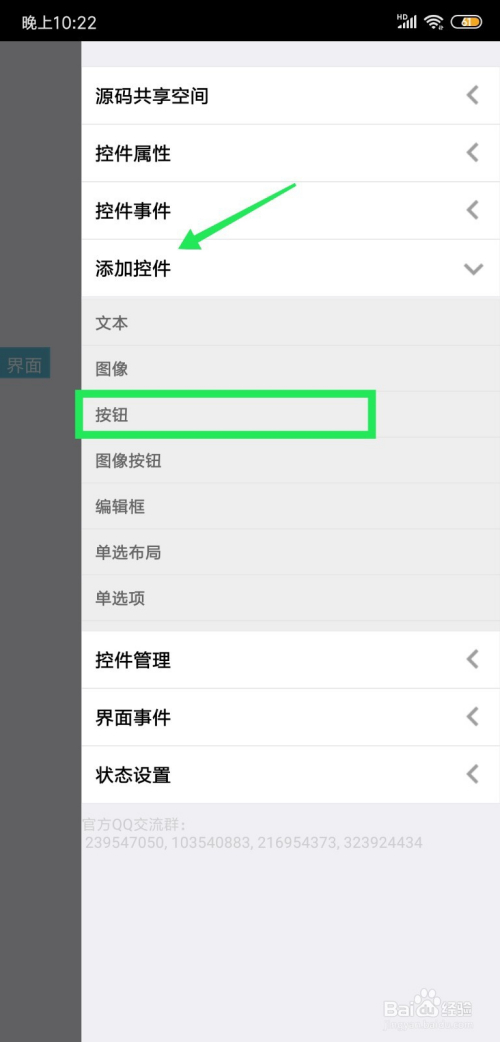
5、我们先添加一个按钮控件

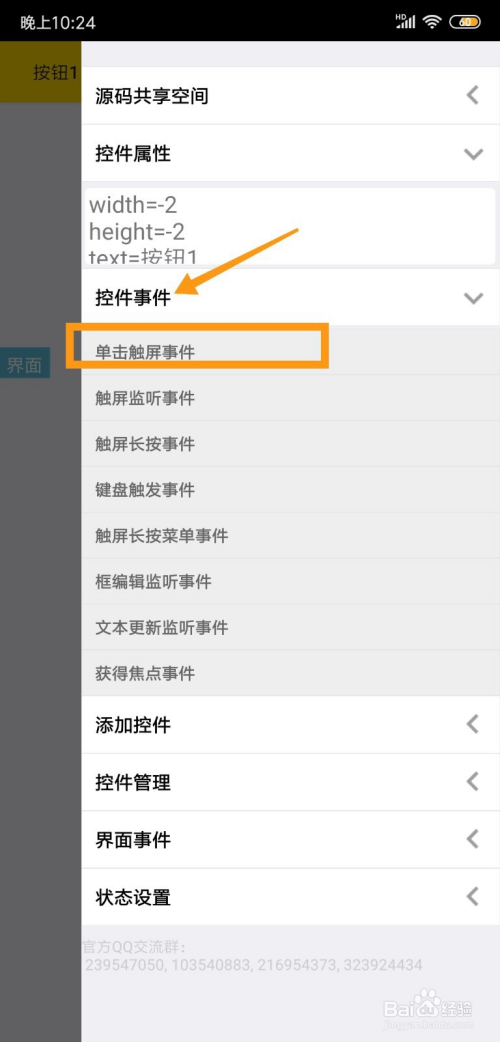
6、然后点击这个控件编辑它的点击事件

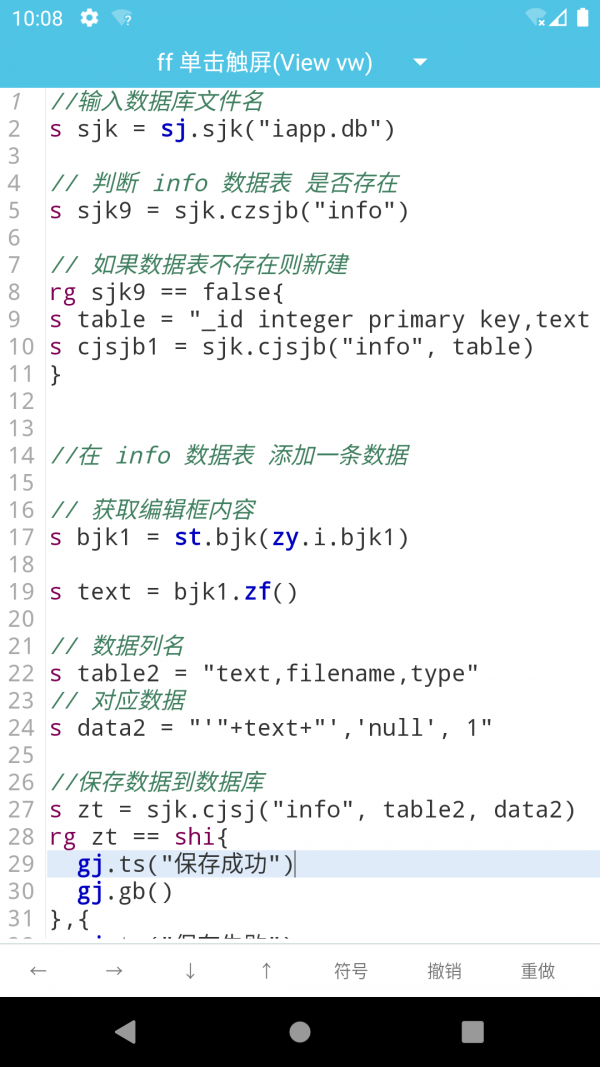
7、我们写入一个文本提示代码tw
格式:
tw("提示的内容")
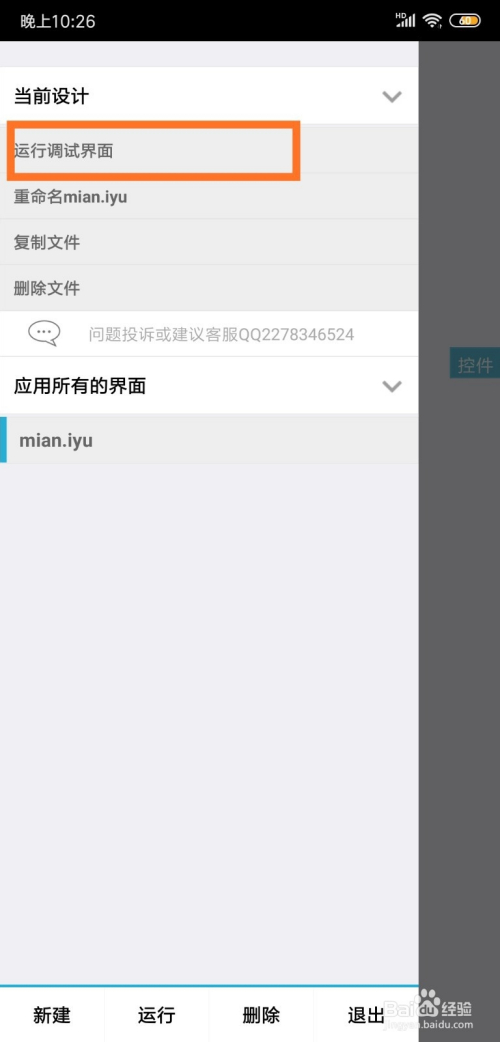
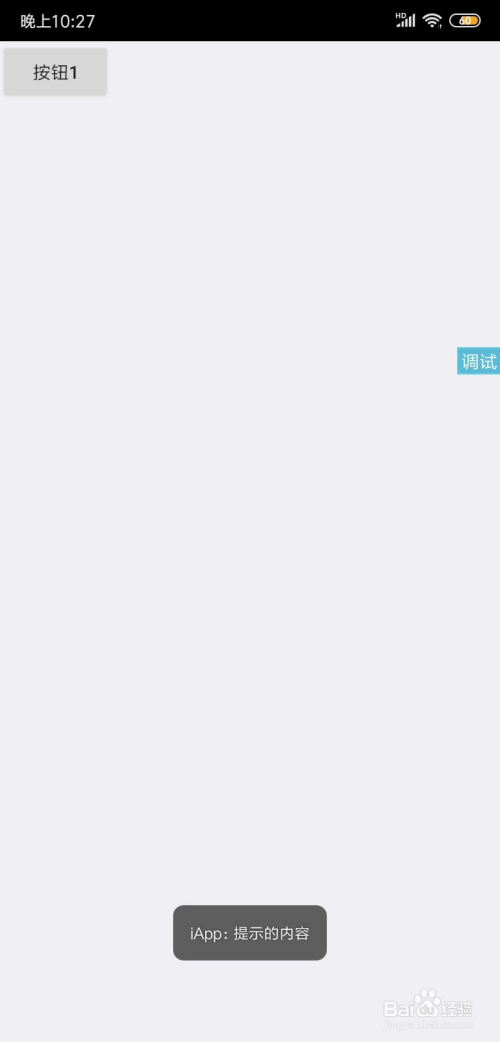
8、接下来我们运行这个界面,接着点击这个按钮看看效果

9、里面的内容可以随意修改,这就是最简单的文本提示

添加控件和事件
1、进入到iApp软件主界面,默认显示在项目选项卡,然后点击左上方创建

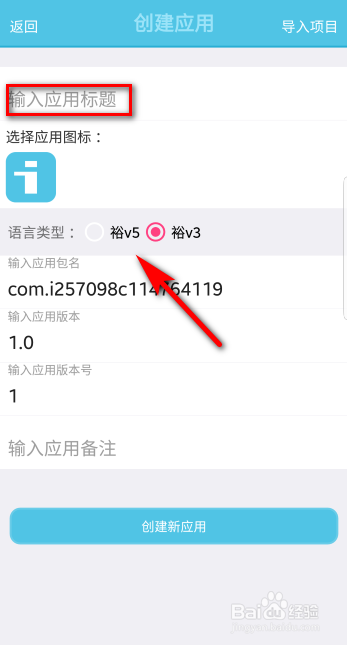
2、跳转到创建应用窗口,输入应用标题、选择语言类型、输入应用版本等,然后点击创建新应用

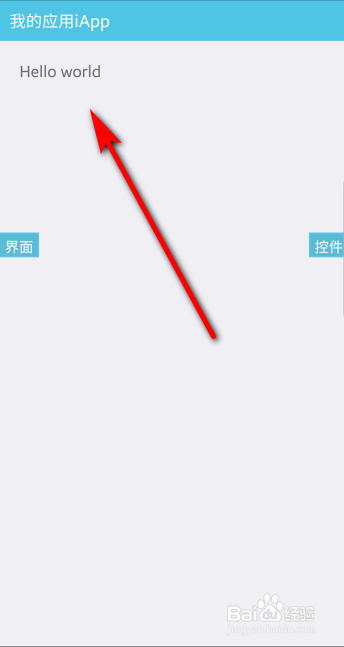
3、点击进入到应用界面,选择可视编程设计菜单,进行跳转

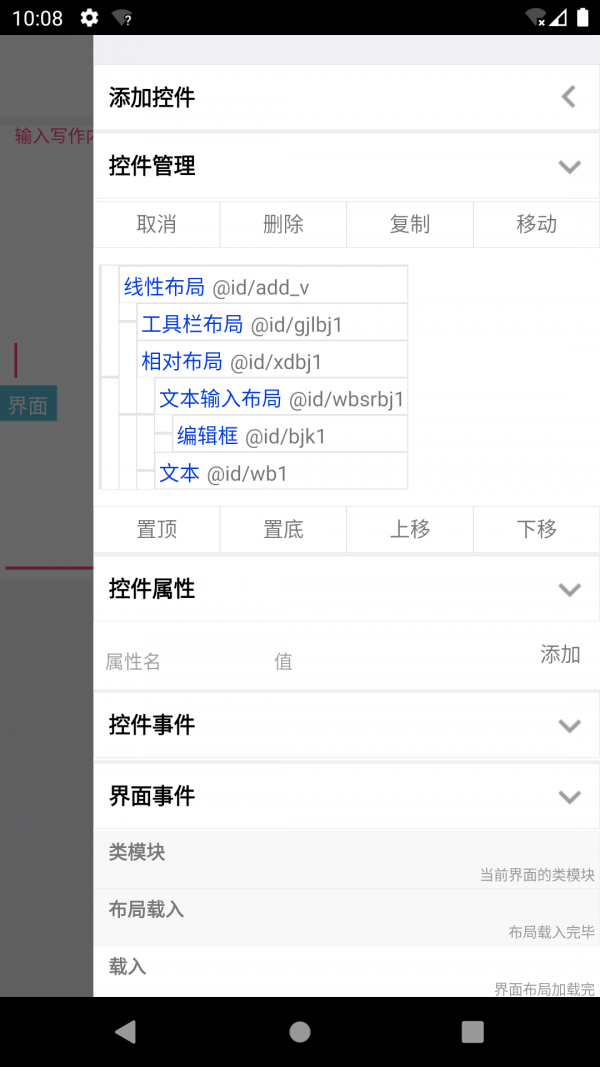
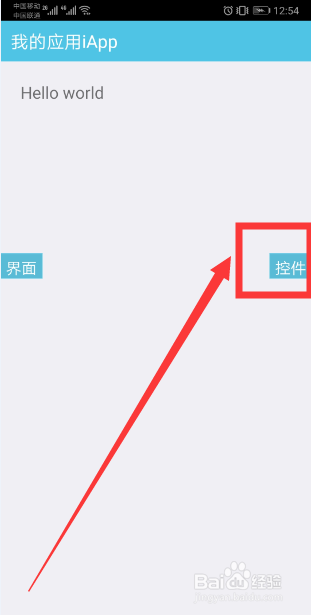
4、进入到我的应用iApp,然后点击控件

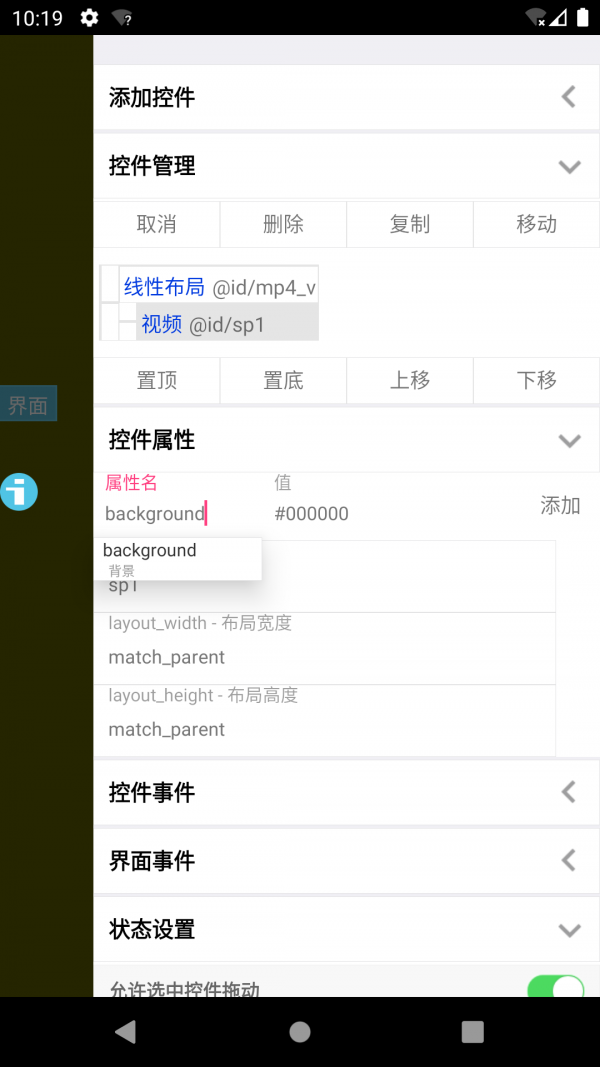
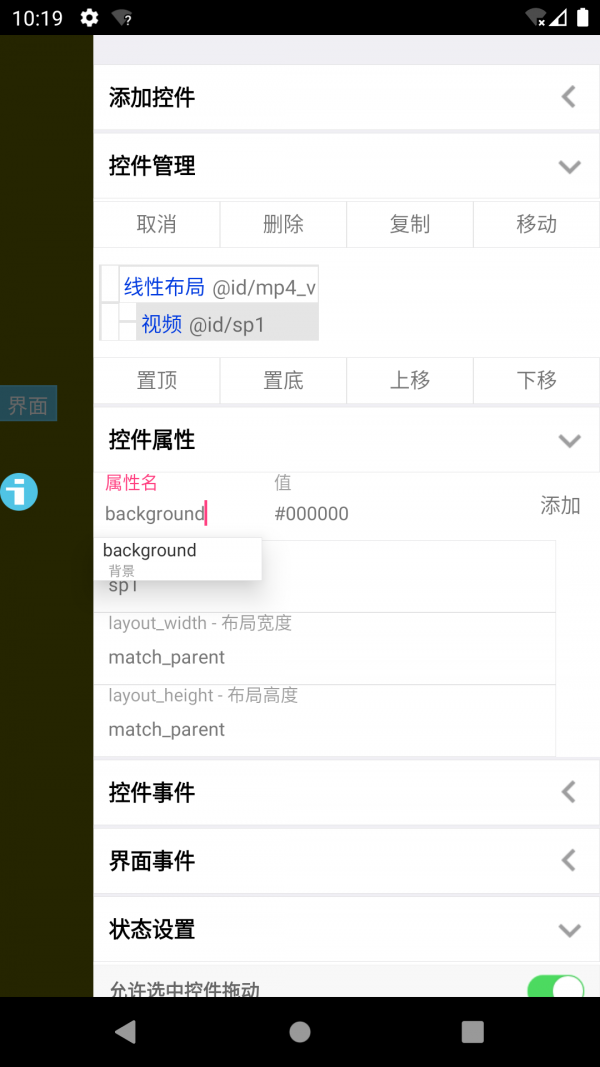
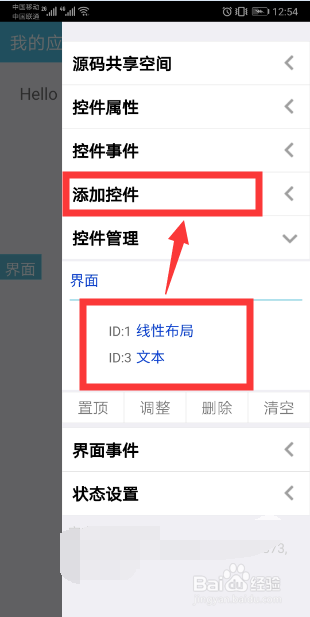
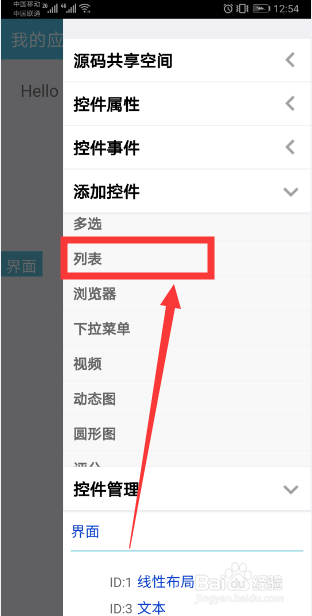
5、右侧打开控件设置窗口,选择添加控件,展开控件菜单

6、往下拖动控件菜单,找到列表并点击

7、这时界面添加了一个列表,然后点击列表控件属性,设置宽度、高度和列表循环

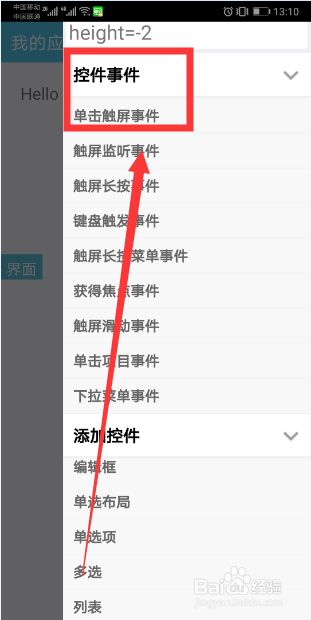
8、设置好了后,点击保存返回;然后点击控件事件,选择单击触屏事件

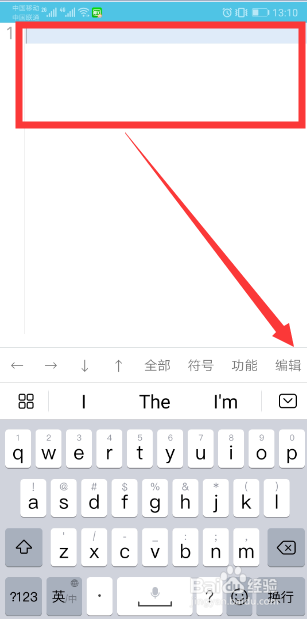
9、打开控件事件窗口,编辑事件函数和方法,然后保存预览效果;可以发现有个列表,然后还包含搜索

手机app创建方法
1、手机中下载iapp软件。

2、进入软件后找到左上角红框圈出的创建选项,点击进入创建应用界面。进行软件的开始创建,如果有软件框架可以从右边导入按钮导入。

3、在应用标题处输入想要创建软件的标题,并且选择想要用的编程语言类型。两种编程语言都可以进行编写。

4、输入标题并设置好以后,点击下方“创建新应用”

5、这时我们就进入了应用创建的具体设置页面,这时我们选择创建应用最基本的可视编程设计。在基本的可视编程设计完成之后就可以进行更复杂的其他方面的设计。

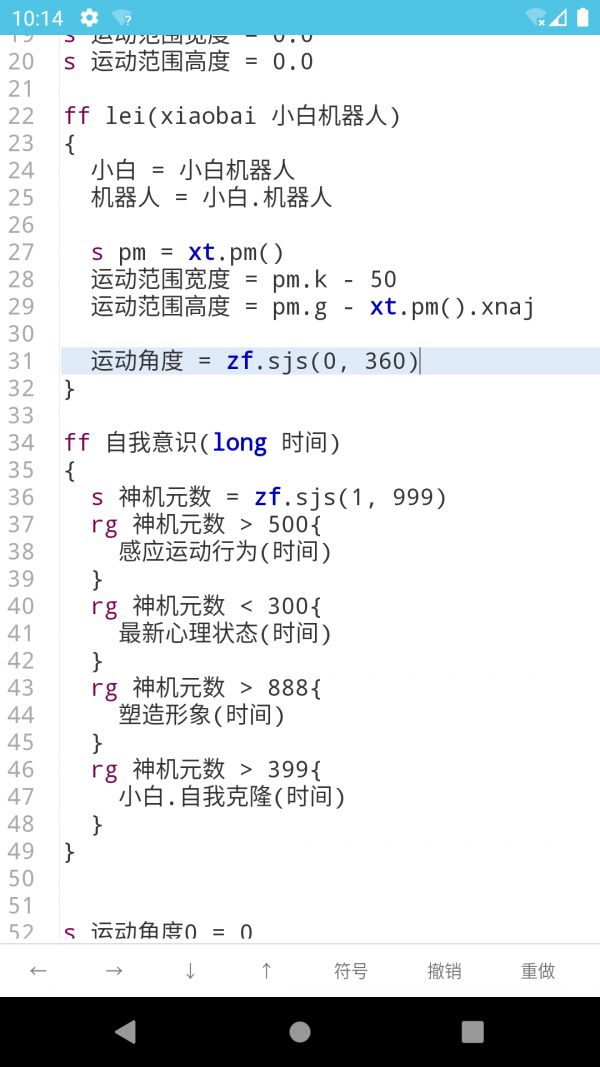
6、在可视编程设计页面中我们可以通过编写代码来完善软件。编写代码需要一定的编程知识,我们可以参考网上资料和书籍等进行初期简单的设计。

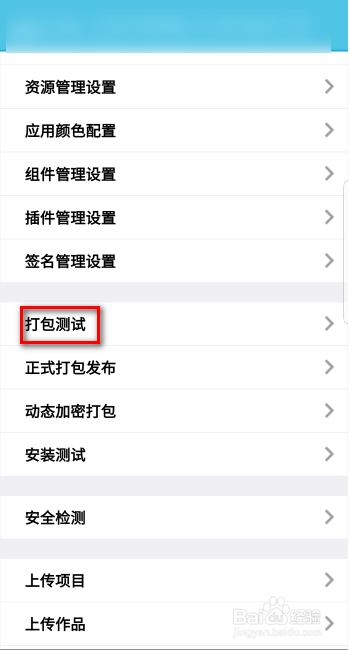
7、代码编写完成后返回上一页面,屏幕下拉,找到“打包测试”选项,点击打包测试。

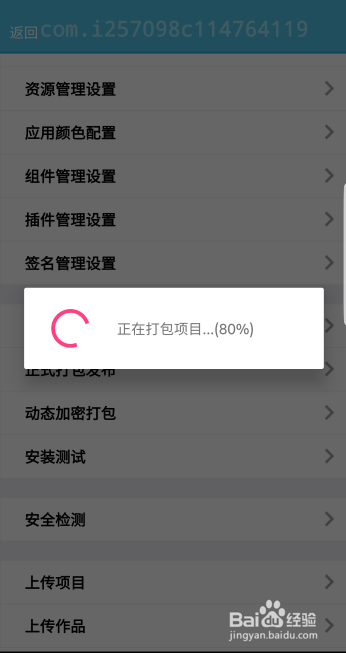
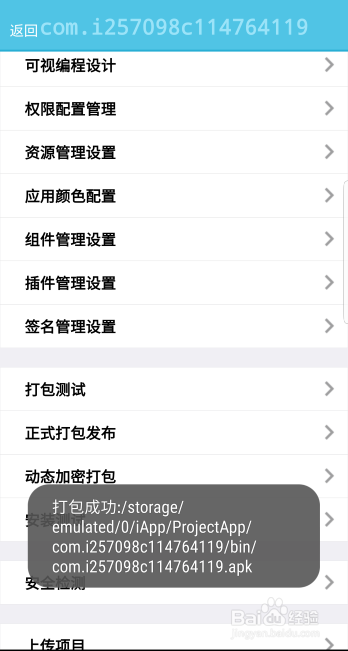
8、这时应用会进入打包测试状态,稍等一下之后就会生成专属于我们自己的app了。


更新日志
1、新增v5全面支持中文编程并发布中文手册
2、新增v5加速编译打包,2秒打包在管理里开启
3、新增v5的自定义控件,在添加控件的底部
4、新增v5的SDK管理支持ilib,aar,jar导入
5、新增v5所有完整类名以及静态方法提示
6、新增v5代码wl.xzglq下载管理器
7、新增v5系统功能的传感器
8、新增界面皮肤主题,在管理里开启
9、重做代码编辑框以及相关辅助功能
10、重做v5代码错异常反馈系统以及定位
11、重做v5导入多个SDK的资源整合
12、重做v3下载管理器
13、重做v3自带的浏览器
14、重做v3视频播放器自带拉伸全屏
15、更新v5完善的代码详细提示以及举例
16、更新v3支持多文件上传huf代码
17、修复v3设置ttf字体无效