光行资源网提供的FineReport报表是一款选用纯java撰写的全新升级表格软件商品,该软件由帆软软件有限责任公司自主研发,内嵌独有的EXCEL 关联数据信息列的表格设计方案方法,另外还可以为客户出示根据J2EE和WEB的综合性表格解决方法,可以让客户轻轻松松开展报表分析、管理方法、数据信息申报等实际操作。

FineReport报表是一款可以强劲的完全免费公司表格软件,这款软件全方位适用流行的B/S构架与传统式的C/S构架,可以轻轻松松完成表格的多种多样展现、互动剖析、数据整理这些,而且FineReport报表实际操作也十分简易,只需简易拖动实际操作便可制做出中国式家庭的繁杂表格。
FineReport报表功能
1、设计模式
FineReport为类Excel风格,;EXCEL+绑定数据列”形式的操作界面,大大降低了学习成本,会使用excel,基本上就会使用FineReport。支持多SHEET和跨SHEET计算,完美兼容EXCEL公式,用户可以所见即所得的设计出任意复杂的表样。同时FineReport还支持多工作目录(项目切换)和远程设计,用户可以本地设计远程发布模板,并直接对服务器端报表文件编辑更改。可以实现多部门、多人员协同工作。数据权限和模板权限都可以设置,模板加锁功能可以防止编辑冲突。
2、数据支持
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。可支持的数据源类型包括:
①数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Access,Derby,Postgre,Informix等
②主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
③文本数据源:Excel文件,Txt文件,XML文件的数据;
④内置数据源:支持服务器内置数据集和报表内置数据集;
⑤BI多维数据库:Essbase,ssas,sap,hadoop以及FineBI的cube。
⑥其他数据源:支持程序数据源,SAP数据源和异构数据源。
3、复杂报表处理
FineReport支持多源数据关联、行列对称、分栏、分页和分组报表、动态隔间运算、函数(公式)支持、聚合报表等功能,可以轻松制作实现各种类型的财务、人事、绩效、销售、库存、物流等统计报表。
4、图表
帆软自主研发的HTML5图表技术,支持多种图表类型、样式、风格,参数传递灵活,交互效果丰富,完美支持IOS移动设备。同时,FineReport的数据地图功能也很强大,有着丰富的内置地图粒度,支持热力地图、自定义地图,并且可以集成百度、Google等GIS地图,实现地图缩放、位置定位等功能。
5、表单
表单(dashboard)为移动端和大屏而生,其本身特有属性,比如屏幕自适应、组件独立刷新等,借助表单功能、图表功能和各种交互功能,用户可以构建强大、全面的;管理驾驶舱”,更好的展示企业的各项业务指标等数据,实现数据的多维度分析。
6、参数控件
FineReport提供了种类十分丰富的控件类型,使用参数设计界面,用户可以可视化拖拽设计,灵活布局参数界面,并实现参数联动、动态列查询、自动查询、参数为空显示全部值、动态显示参数控件、参数面板中数据对应显示、根据参数查看不同报表、预定义控件直接引用等功能。
7、交互分析
良好的交互分析体验,可以帮助用户更好的阅读报表,发现数据价值。FineReport支持多种交互分析效果,如图表联动,数据联动,多维数据钻取,任意组合钻取,无限层次钻取,多维度数据分析,即时分析等。
FineReport8.0破解版
8、数据填报
FineReport填报功能十分灵活,通过丰富的控件和编辑风格,可方便实现任意填报表样式,实现多种填报样式,如多源填报、自有填报、行式填报、交叉填报、多级上报等,更有各种填报校验和提交控制,使得;报”(数据采集)和;表”(数据分析)能够真正紧密结合。
9、输出打印
FineReport支持导出多种样式,如PDF、WORD、EXCEL(可导出Excel的属性控制)、TXT、SVG和图片等。支持APPLET打印,PDF打印和Flash打印三种方式。
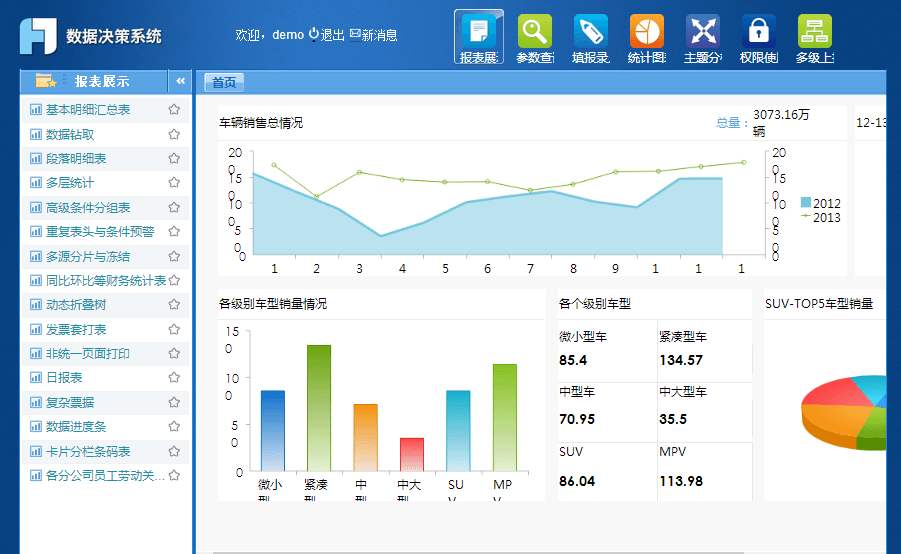
10、决策系统
依托FineReport报表平台,企业可以建成报表中心,方便的实现报表管理、用户管理、机构管理和权限管理,进而支撑起各种企业主题分析。
11、移动应用
FineReport拥有体验良好的APP(名称:数据分析),支持IOS、Android系统。FineReport支持移动端、PC端共用报表,也支持将报表集成到第三方APP中。
12、定时调度
方便快捷的设置日报、月报、季报、年报等任务,无需额外工作,定时任务设定后服务器便会在指定的时间自动完成设定的任务,生成所需的文件,甚至可以将生成的结果以邮件的方式通知用户。同时也支持定时填报,通过借助报表模板,定时实现数据的加载、汇总、填入库等。比如,每月定时统计各跟公司销售业绩,这些数据均存在分公司的数据库中,利用定时填报功能,即可将个分工公司总业绩存储到总公司数据库中。
13、权限控制
FineReport立足于中国式复杂报表,提供了丰富的权限认证方式和细致的权限粒度控制方案,更可方便实现单点登录。只需在权限控制页面简单设置,即可实现对模板的查看、填报权限,模板远程设计数据连接使用权限,模板内容的显示权限控制。另外还可以对报表模板进行加密设置。
14、部署应用
FineReport 为纯 JAVA 软件,故可以无缝集成到 JAVA 项目中,支持独立式部署和嵌入式部署两种方式。对于非JAVA 项目,通过独立的 WEB 服务器支持,亦可以完美部署集成。
15、二次开发
FineReport并不是一个封闭的应用,支持应用开发人员使用网页脚本、API接口等进行深入的开发与控制,支持插件开发、安装、使用和管理,以满足其个性化的需求。
使用方法
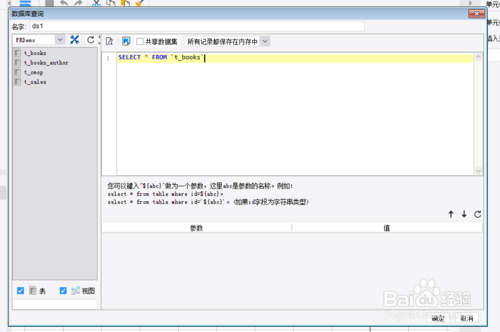
第一步,由于这里使用数据库查询作为数据源,需要添加数据库查询;ds1已经连接到数据库,然后添加数据库脚本,如下图所示:

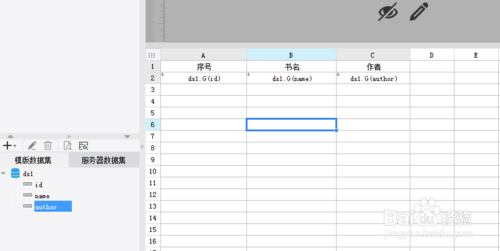
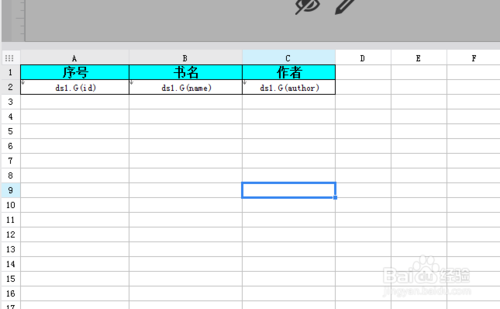
第二步,选择;t_books”数据库表,然后将id、name和author三个字段作为列表的三列,并添加报表头部描述,如下图所示:

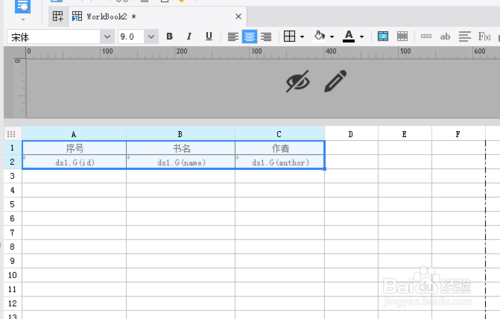
第三步,将列表的三个字段居中显示,选择这个列表添加列表边框,如下图所示:

第四步,为了区别表头和表体内容,将表头字体放大加粗、添加背景色等,如下图所示:

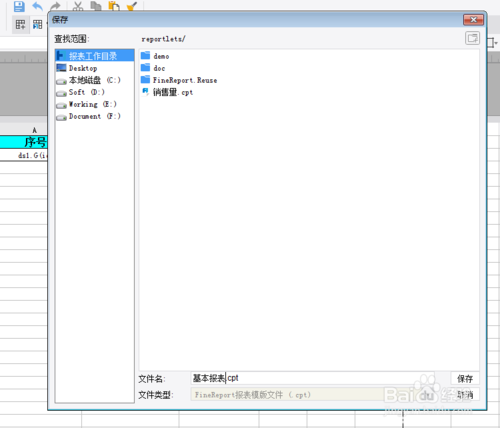
第五步,设置完毕后,点击;保存”图标,文件名设置为;基本报表”,如下图所示:

第六步,点击报表设计器左上方的分页预览,在浏览器查看设计报表的效果,如下图所示:

表单设计步骤

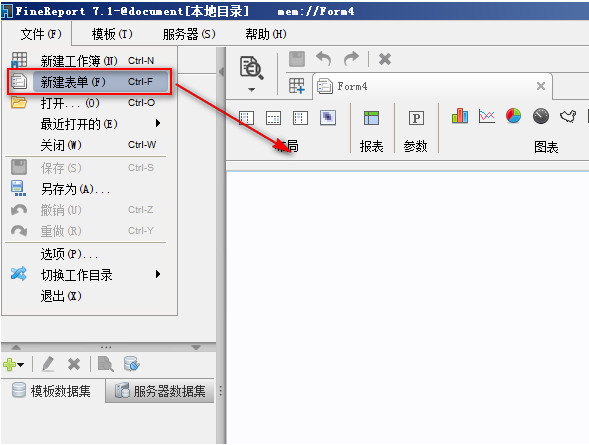
新建表单点击文件>新建表单,如下图:
拖入组件

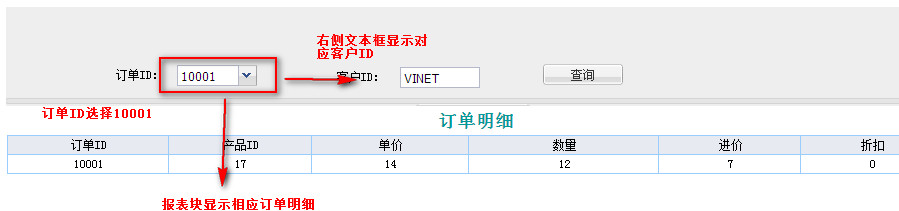
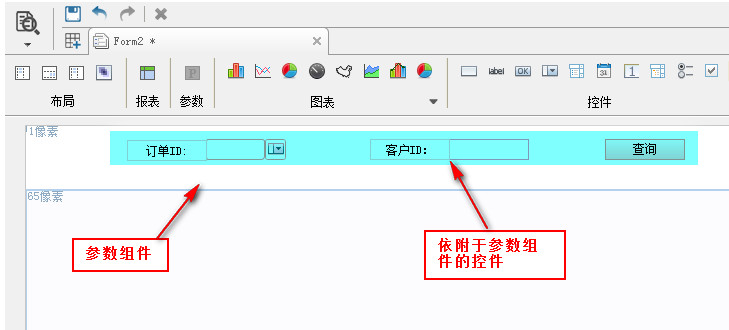
如上图所示的效果图,我们可以看到该表单需要有1个下拉框控件,一个文本控件,以及对应的2个标签控件,还需要一个以表格形式显示数据的报表块,此时,我们确定了需要在表单中添加一个报表块,4个控件。
在组件介绍中,我们知道控件即可依附于参数面板组件存在,也可以单独以组件的形式存在,在这里可随意使用哪种形式,效果都一样,那么使用依附于参数面板组件存在的形式。
参数组件

从工具栏中将参数组件拖拽至表单主体中,并将相应的四个控件:下拉框、文本、2个标签控件拖拽至参数组件中,并设置标签控件的控件值分别为:订单ID和客户ID,如下图:
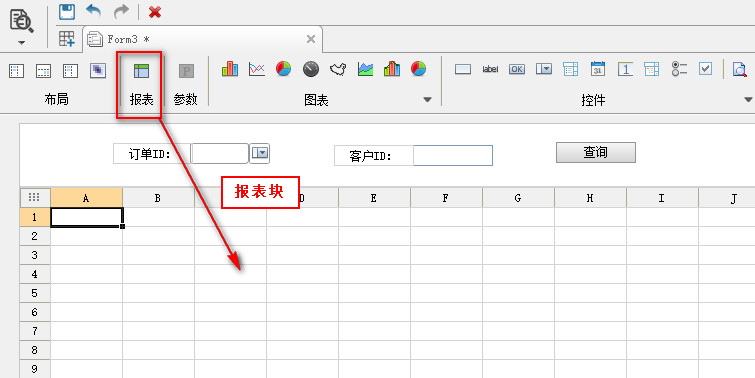
报表块组件
从工具栏中将报表组件也拖拽至表单主体中,如下图:

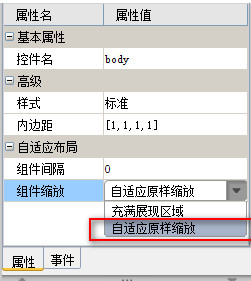
如果组件数量过多,在web端展示的时候自适应在一页内显示会比较拥挤,那么此时可以可以再右侧下方选中整体框架body,在右侧上方的属性表中将组件缩放修改为自适应原样缩放,如下图:

充满展现区域:是指在web端展示的时候,所有组件自适应充满整个浏览器页面显示,不出现滚动条;自适应原样缩放:是指在web端展示的时候根据制作表单时候组件大小比例显示,并不缩放充满整个web页面,如果超过页面大小,会出现滚动条。
控件绑定数据
定义数据集
效果图中,新建数据集ds1:SELECT * FROM 订单 where 订单ID=${orderid},参数orderid的默认值为10001,。
注:参数名字必须与订单ID下拉框控件名称保持一致。
订单ID下拉框
选中下拉框控件拖拽到适当位置,下拉框控件名设为;orderid”,数据字典来自FRDemo数据库的订单表(数据类型选择数据库表,数据库选择FRDemo),实际值和显示值均为订单ID,控件值为空。
客户ID文本框
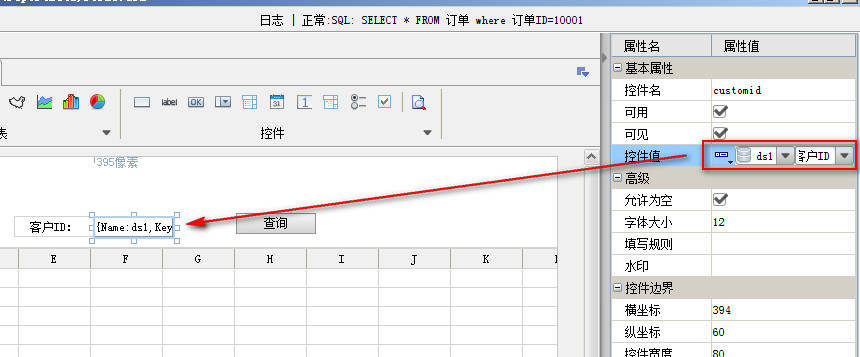
选中文本框控件拖拽到适当位置,文本框控件名为customerid,控件值选择为绑定字段,数据来源于ds1数据集中的客户ID字段,如下图:

注:此处选择ds1数据集是为了实现下拉框与文本框的联动,下拉框控件名称为orderid,ds1数据集根据orderid参数对数据进行了过滤,也就是ds1数据集根据下拉框控件的值对数据进行了过滤。
报表块
参数面板与控件都已经设置好之后,点开报表块里面的触笔按钮,进行报表块编辑界面。
新建数据集
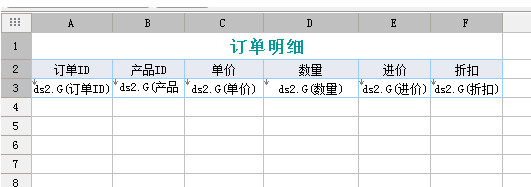
效果图中,报表块里面要显示订单明细数据,根据订单ID进行过滤,新建数据集ds2:select * from 订单明细 where 订单ID=${orderid},orderid默认值为10001.
表样设计
如下图所示,设计表样:

到此为止,表单就已经制作好了。
保存表单并预览
保存表单,表单模板后缀名为.frm,点击预览按钮进行预览,即可看到效果。
自定义参数界面
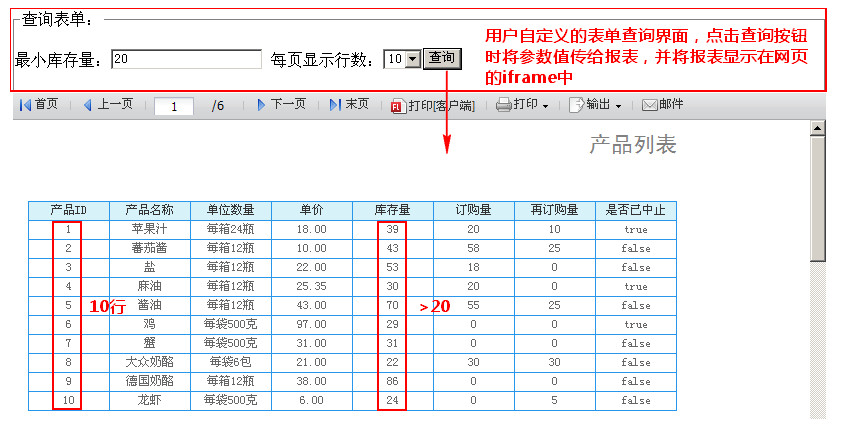
我们以html网页为例简单说明,最终效果如下:
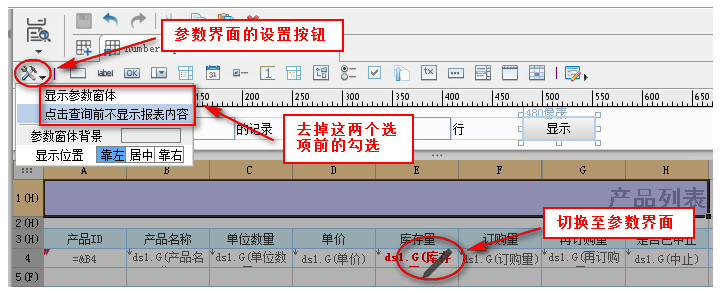
打开模板%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number.cpt

切换至参数界面,在左上角的设置按钮中,去掉显示参数窗体和点击查询前不显示报表内容两个选项前的勾,如下图

模板另存为%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number1.cpt
自定义表单界面
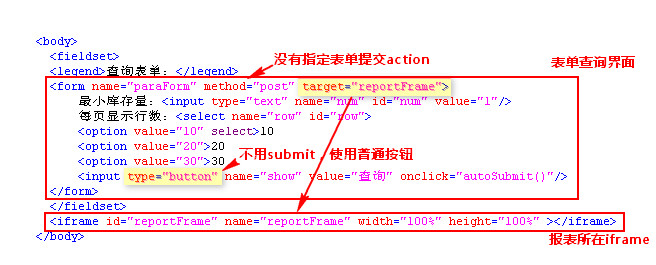
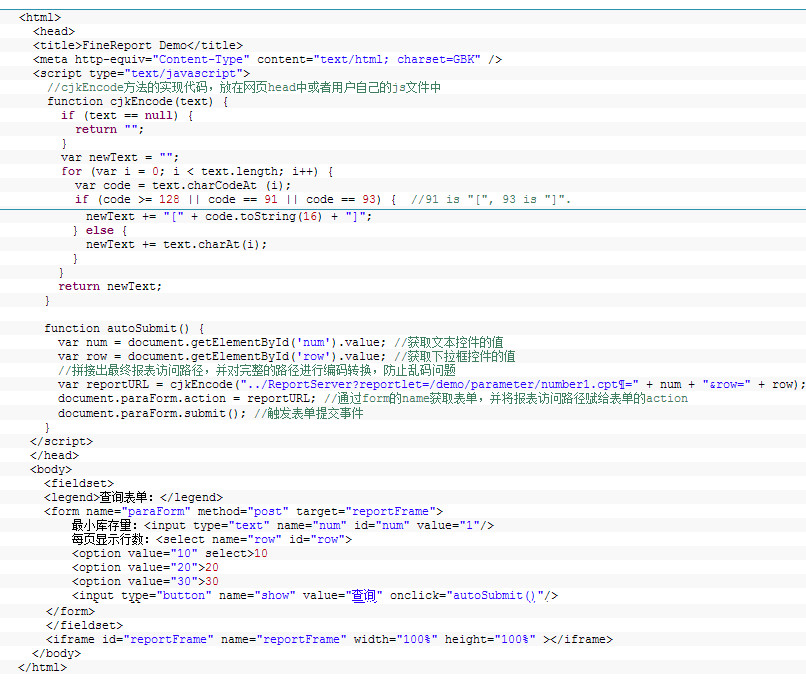
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

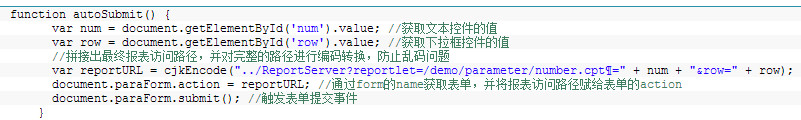
表单提交事件
点击;查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。

注:需要引入cjkEncode源码或finereport.js才能使用cjkEncode方法,详见Web传递中文参数文档。
示例完整代码

已完成页面查看%FR_HOME%\WebReport|page_demo\parameter.html
常见问题
一、FineReport报表软件有哪些语言版本?
目前FineReport报表软件支持简体中文版、英文版、日文版和繁体中文版。
二、如何使用报表设计fineReport 求同比
finereport很好用,你可以用动态隔间运算。
在D3单元格中,输入公式:=IF(&A3 > 1,C3 / C3[A3:-1],0),父格为月份单元格,跟随月份扩展:当&A3>1即从第二年开始,当月金额比上上一年相应月金额,否则显示0。
其中C3[A3:-1]表示当前C3,所在的A3(年份)单元格往上偏移一个位置(去年)中与当前月在相同位置的月所对应的C3单元格的值,即等价于C3[A3:-1,B3:+0]。
FineReport报表特色
1、扁平化设计器
设计器界面风格转为扁平化
2、设计器与论坛一键登录及最新消息
设计器中增加登录按钮,可以一键登录帆软论坛,并且定期推送产品最新信息至设计器。
3、聚合报表支持导出打印
4、分栏大标题和结尾行优化
5、填报页面体验改进
目前填报页面的控件,初始加载的时候,不显示控件样式,从而没法知道哪边有控件需要编辑、没法知道控件是什么类型、要想编辑一个控件,要点2-3下,先选中,再点开,9.0版本增加开关控制可以展示出控件样式。输入控件是激活的,用户可以直接编辑输入数据。
6、Web端控件样式扁平化
参数界面及填报界面以及工具栏按钮及控件,9.0版本进行了美化,默认使用新的扁平化效果,也可以使用插件开启老风格。
7、在线导入excel做成选项
目前我们的在线导入excel后台逻辑比较复杂,不能满足所有客户的需求,增加属性控制不同情况使用不同匹配逻辑,使得功能更加灵活。
8、导出打印html处理
9.0版本之前直接将html处理成图片,导出打印时,由于图片缩放,会导致模糊,9.0版本后html导出后即为对应内容,解决导出打印模糊的问题。
9、支持编辑富文本
设计器单元格元素增加富文本编辑器,实现同一单元格中不同内容样式不同。
10、tab布局
表单中增加tab布局,实现卡片式组件。
11、预定义纸张大小
客户为手机专门做模板的时候,不知道要做多大才正好,调完模板后每次都需要在手机上看反复调试才行,9.0版本中增加手机纸张大小,帮助用户快速制作手机报表。
12、内置Access数据库替换为sqlite
9.0版本设计器自带的内置数据库为access,在64为jdk服务器下不能用,需要装64位access的odbc驱动;在mac上也没法用,9.0版本中替换为sqlite。
13、插件安装与更新
为了满足各类用户的需求,9.0版本帆软报表将增开更多接口,使用接口实现的特殊功能可以通过插件的方式集成到报表设计器及服务器,并且提供界面化操作及管理。
14、flash打印 ppapi和npapi
chrome浏览器中使用flash打印,如果检测chrome使用的是ppapi,也支持打印,但是不支持边距设置。
15、平台主体风格
我们重新规范了平台样式的架构,设计了插件式的平台主题和配色风格系统,并内置了两套精心设计的主题和一系列配色,满足各类用户的审美需求
16、地图支持svg解析
内置地图更换为svg。提高地图的展示效果。重新设计地图图例开关,使其更符合用户习惯。预览时可根据鼠标滚轮放大缩小。
17、新增漏斗图
新增加漏斗图图表类
18、改进数据点提示
描述数据点提示改为div展示,字体清晰。且重新设计数据点提示动画。支持html内容数据点提示
19、组合图重新设计
组合图支持多堆积柱形图以及三维柱形图。
20、时间切换
图表缩放新增时间切换功能

软件评语
FineReport报表下载信息:软件大小:1GB,属于办公软件,是一款采用纯java编写的全新报表软件产品!该软件由帆软软件有限公司自主研发,内置特有的EXCEL+绑定数据列的报表设计方式,同时还能够为用户提供基于J2EE和WEB的综合报表解决方案,能够让用户轻松进行报表分析、管理、数据填报等操作。1、扁平化设计器,2、设计器与论坛一键登录及最新消息









