光行资源网提供的Cent Browser浏览器是一款十分功能强大在线浏览器,客户能够在电脑上轻轻松松感受非常简单的上网方式,100%极致集成化Chrome的上网方式,让客户能够在这个电脑浏览器中遨游各种各样网页页面。Cent Browser浏览器电脑版本根据chromium核心,快速开启各种各样网址,极致兼容各种各样运用软件,让客户可以拥有 非常简单的网上感受。

Cent Browser无痕迹版适用非常拖拽作用,客户能够将小视频下载详细地址立即移出来或是将网址移出来拷贝起來,网址中的各种各样內容还可以立即拖,网上拖就完了了。
Cent Browser浏览器使用技巧
迁移CentBrowser安装版的数据到便携版的技巧
1,在安装版中打开chrome://version/,然后根据个人资料路径找到UserData文件夹。
2,把UserData文件夹(一般路径为C:\Users\Loginuser\AppData\Local\CentBrowser\User Data,这是举例,具体以个人资料路径为准。)复制出来,然后用它覆盖便携版生成的UserData并把UserData\Default下面的Cookies,Cookies-journal,Web Data,Web Data-journal这四个文件删除。
如何隐藏Cent 80内核:右键菜单“发送到(设备)”
Cent 80内核后,谷歌帐户登录后,右键有一个跨设备分享标签功能,有的朋友不需要,隐藏方法如下:
登录账号后,在设置中直接搜索“管理同步数据”,在管理同步数据中关闭“打开的标签页”的勾选,
关闭重开Cent浏览器后右键菜单就不在显示“发送到(设备)"
Cent Browser 图标美化教程
分享一个完美替换 Cent Browser 图标的教程,此方法同样适用于 Chrome 及衍生的浏览器。
之所以写这个教程是因为先前有位网友提议让官方更新图标,我才知道原来有同道中人,官方更新图标不是简单的事,其实我们可以自己动手更换喜欢的图标。
本教程所使用的 logo 为本人设计制作的,有动手能力的亲可以换成其他 logo,方法一样。
在绘制这个 logo 之前我一直都用的 Chromium 的 logo,因为 Chromium 的 logo 比较耐看,Chrome 颜色太鲜艳容易审美疲劳。

首先到我网盘下载所需要的工具和文件,直接将整个文件夹下载下来就行了
链接:https://pan.baidu.com/s/1UaGzm9idwQDLeSspvtV7Iw 密码:t7e5
一、替换任务栏图标
这个比较简单,直接将“Google Profile.ico”替换到 User Data\Default 目录即可
如果图标没有刷新,同时按下 Win+R 呼出运行,输入 ie4uinit -show,点确定刷新图标缓存

二、替换程序图标
下载工具 Restorator 2007,链接:https://pan.baidu.com/s/1JkhqRpAWF5AEmb1qN3s1ww 密码:iryg
将文件解压出来,先双击一次“!)安装.reg”注册软件,之后再运行 Restorator.exe
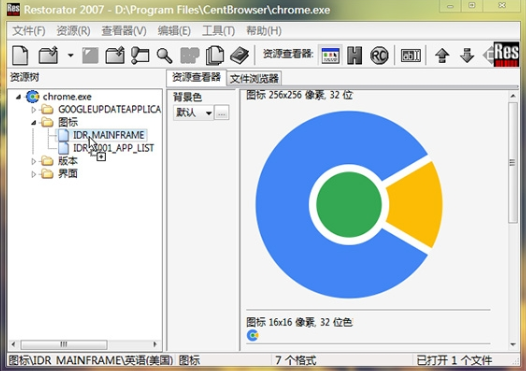
同时按下 Ctrl+O,定位到 Cent Browser 目录,双击 chrome.exe 打开
左侧资源树里依次展开 chrome.exe,图标,IDR_MAINFRAME,将“Google Profile.ico”直接拖拽到 IDR_MAINFRAME 上替换,如下图所示:

三、替换主题图标
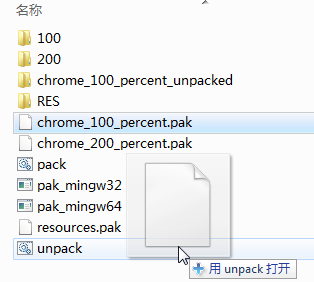
到 Cent Browser 安装目录,3.7.2.33(对应你所使用的版本)文件夹下,找到 chrome_100_percent.pak, chrome_200_percent.pak, resources.pak 三个文件复制出来,粘贴到刚刚下载的“图标”目录
拖动 chrome_100_percent.pak 文件到 unpack.bat 上,当出现“用 unpack 打开”字样时松开鼠标,如下图所示:

之后会出现一个cmd窗口,然后目录会多出一个 chrome_100_percent_unpacked 文件夹,双击打开 chrome_100_percent_unpacked 文件夹,找到 Cent Browser 的logo,并记录其命名,3.7.2.33版本是 301.png, 10318.png, 10319.png, 17227.png 这四个文件,301.png 是一个16分辨率的图标,10318.png 是32分辨率,其他两个不清楚,好像不替换也行。
找到对应文件后,打开下载的“100”目录,将里面四个文件替换到 chrome_100_percent_unpacked,如果不是 3.7.2.33 版本,文件命名可能不同,根据上一步找到的文件改名替换即可
替换后将 chrome_100_percent_unpacked 文件夹拖到 pack.bat 上,当出现“用 pack 打开”字样时松开鼠标,之后同样会出现一个cmd窗口,新的 chrome_100_percent.pak 就打包好了
chrome_200_percent.pak 的替换参考步骤 2-5,只不过目录由“100”换成“200”,里面的图标都是放大一倍的,最后就是 resources.pak,里面有三个图标 10150.png, 10151.png, 10152.png 分别对应 64, 128, 256 分辨率,同样方法重新打包,图标目录换成“RES”
三个都打包好后,先退出浏览器,将三个新pak文件复制到 3.7.2.33 文件夹下,替换原文件,然后你就可以访问: chrome://welcome, chrome://settings/help 或者 chrome://newtab 看看效果了。
四、替换 Win10 开始菜单图标
因为没有用 Win10 系统,所以不知道是否可行,将 VisualElements 文件夹下的两个文件替换到 Cent Browser\3.7.2.33\VisualElements 下
自个儿使用的新标签页 custom.css,喜欢的可以自行添加进去,效果如图:

CSS代码如下,背景图片在 chrome://settings/cbNewTab 更换,建议不要超过100KB,Chrome 尿性,不然打开新标签页会比较慢
html[bookmarkbarattached] #logo-img,html[bookmarkbarattached] .page-switcher,html[bookmarkbarattached] #footer-border,html[bookmarkbarattached] #footer-menu-container{display:none!important}
#ntp-search-button{opacity:.48;cursor:pointer}
#ntp-search-engine-list ul.ws_drop_down li a[id]{cursor:pointer}
#ntp-search-engine-list ul.ws_drop_down li a[id]:hover{background:#e0f5ff}
#ntp-search-engine-list ul.ws_drop_down li:nth-child(5n+1){font-weight:bold}
#card-slider-frame{bottom:0!important}
#card-slider-frame .tile-page-content{padding-top:90px}
#card-slider-frame .real.focusable:hover{transform:scale(1.05)}
#card-slider-frame .real.focusable:active{transform:none;transition:.06s ease-out}
#card-slider-frame .real.focusable,#card-slider-frame .real.focusable .thumbnail-wrapper,#card-slider-frame .real.focusable .title{transition:.18s ease-out}
#card-slider-frame .real.focusable .thumbnail-wrapper{border:1px solid rgba(0,0,0,.1);border-radius:6px;box-sizing:border-box;box-shadow:none;overflow:hidden}
#card-slider-frame .real.focusable:hover .thumbnail-wrapper{box-shadow:0 6px 24px 3px rgba(15,66,108,.24)}
#card-slider-frame .real.focusable:active .thumbnail-wrapper{border-color:rgba(0,0,0,.24);box-shadow:0 -3px 24px 3px rgba(15,66,108,.36);transition:.06s ease-out}
#card-slider-frame .real.focusable .thumbnail{border-radius:0;max-width:100%;opacity:1}
#card-slider-frame .real.focusable .thumbnail-shield{display:none}
#card-slider-frame .real.focusable .color-stripe{background:transparent!important}
#card-slider-frame .focusable .title{max-width:calc(100% - 24px);padding-left:12px;padding-right:12px;display:inline-block;background:rgba(0,0,0,.3);color:rgba(255,255,255,.75)}
#card-slider-frame .focusable .launch-click-target{display:inline-block}
#card-slider-frame .real.focusable:hover .title{color:#fff}
html[bookmarkbarattached] #footer{height:36px;background:transparent}
html[bookmarkbarattached] #footer #dot-list{display:block;margin:0 auto!important;text-align:center}
html[bookmarkbarattached] #footer #dot-list .dot{display:inline-block;margin-top:6px}
html[bookmarkbarattached] #footer #dot-list .dot:hover .selection-bar{border-color:rgba(255,255,255,.6)}
html[bookmarkbarattached] #footer #dot-list .dot input{color:transparent}
html[bookmarkbarattached] #footer #dot-list .dot.selected .selection-bar{border-color:#2aacff}
Cent Browser浏览器FAQ
1. 此浏览器会收集或泄露我的隐私信息吗?
我们不会以任何理由收集您的私人信息,更不会将它们发送至我们自己的服务器或任何第三方服务器。我们充分遵守Google Chrome 隐私权白皮书中声明的各项原则, 未来我们有可能会在经过用户授权的情况下向服务器发送使用情况统计信息和崩溃报告,除此之外将不会有任何数据被发送至我们的服务器。
2. 安装新版本之后,如何回退到旧版本?
首先您需要按Alt+S打开设置页,并取消勾选"其他设置"中的"自动更新 Cent Browser ",然后关闭所有的浏览器窗口,或者点击右上角主菜单中的"退出(X)"来退出浏览器。
对于安装版,您可以在保留配置文件的情况下卸载新版本然后安装旧版本,或者删除注册表项(HKEY_CURRENT_USER\SOFTWARE\CentBrowser)后直接安装旧版本。
对于便携版,下载旧版本直接解压缩覆盖到新版目录即可,或者删除chrome.exe和新版版本号目录,然后把old_chrome.exe重命名为chrome.exe。
如果启动浏览器出现"个人资料错误"的提示,需要手动删除User Data\Default下面的Web Data和Web Data-journal两个文件并重启浏览器(将会丢失已收集的搜索引擎列表)。
如果启动浏览器之后或者再次升级至新版本之后,出现登录状态无法保持的问题(在未启用"退出浏览器时清除浏览数据"的情况下),需要手动删除User Data\Default下面的Cookies和Cookies-journal两个文件并重启浏览器。
User Data目录的位置可以在浏览器中打开chrome://version/来查看,包含在"个人资料路径"中。
3. 正式版和测试版的发布流程是怎样的?
由于是小团队,我们并没有严格的发布流程。我们随时有可能会因为功能修改或者bug修复而发布新版本,可能是正式版也可能是测试版。一般情况下我们会遵守以下流程:
1. 发布测试版,进入0-14天的观察期,在此期间会收集用户反馈并迭代修复bug,直至达到能够正式发布的程度
2. 发布正式版,进入0-7天的观察期,如果发现严重bug,有可能会小幅更新或者直接替换现有安装包
3. 如果没有观察到严重问题,在服务器端开启自动更新
4. 浏览器的更新策略是怎样的?
默认情况下浏览器会在启动之后每隔6小时检查一次更新,您可以通过取消勾选"其他设置"中的"自动更新 Cent Browser"来禁用自动更新,此时你可以通过主菜单来"检查更新"。当您禁用自动更新之后,浏览器不会再检查新版本,但在极少数情况下,在您禁用自动更新之前,新版本的安装包已经下载完毕并启动安装, 此时为了避免安装文件损坏,浏览器不会强制中断更新。
5. 总是提示"网页没有响应",如何解决?
此问题是Chrome浏览器的老问题,不过正常情况下出现的概率非常小。引起此现象的原因大致有三种:
1. 网站自身脚本问题,导致网页响应迟缓引起超时
2. Flash插件卡死网页进程
3. Q引起的网络连接异常
出现此问题时,可以尝试以下解决方案(不保证一定有效):
1. 禁用全部或部分扩展,清理浏览数据(包括插件数据),删除User Data\Default中的Pepper Data目录,重启浏览器
2. 更换系统DNS为114.114.114.114和114.114.115.115,运行ipconfig /flushdns命令清除DNS缓存,重启浏览器
3. 取消勾选"其他设置"中的"在沙盒中运行Flash插件",重启浏览器
6. 如何在此浏览器中顺利使用网上银行?
我们已经收集了大部分的网银地址并会在地址栏提示"此网站需要IE",您在看到此提示后可以点击地址栏末尾的IE按钮或者按下快捷键Ctrl+Shift+E来使用IE打开当前网页。 在IE中完成付款后,直接关闭IE即可,回到Cent Browser中如果看到"支付完成"的按钮,点击此按钮,如果没有,直接按下F5刷新或者关闭当前网页。如果在IE中已经看到了 付款成功的提示,切记不要在回到Cent Browser之后再次重复付款(部分网银并不会让已经完成的支付订单马上失效)。
7. 如何快速关闭弹出的菜单和窗口?
Chrome/Cent中所有的菜单都可以通过Alt键来关闭,弹出的对话框和气泡窗口可以通过ESC键来关闭。
8. 我发现浏览器会自动把我改过的设置还原回去了,是什么原因?
除非某个功能需要进行大范围重构,否则我们会尽力保持设置项的向前兼容,不会主动修改用户的任何设置。此类现象应该跟账号同步出错有关,建议登陆账号中心删除所有的已同步数据,然后校正本地设置, 之后再次登陆账号进行同步。另外国内用户在断开ss之后最好同时退出账号同步,否则容易引起配置文件出错。
Cent Browser浏览器特色
极速内核
基于最新的Chromium开源内核进行优化开发,充分继承其高速安全的特性
鼠标手势
无所不能的鼠标手势让您的操作更加高效
超级拖拽
轻轻一拖,就可以实现复制搜索下载等高级功能
内存优化
延迟加载后台标签+强制释放内核缓存,可以大幅度减少内存占用
小号标签
想登陆多个账号不串号,Ctrl+M来试试
极致便携
便携版可以放进U盘中,在哪里使用都不会丢失配置
滚动标签栏
同时开启100+标签,不用担心缩成一团
隐私保护
增强的隐私保护设置让您远离被追踪的烦恼
高度定制
大量实用的可定制特性,参见功能介绍
特色功能
Cent Browser浏览器,是一款十分好用在线浏览器!用户可以在电脑上轻松体验最简单的上网方式,100%完美集成Chrome的上网方式,让用户可以在这个浏览器中畅游各种网页。Cent Browser浏览器电脑版基于chromium内核,高速打开各种网站,完美兼容各种应用插件,让用户能够有着最简单的上网体验。极速内核,鼠标手势









