光行资源网提供的echarts破解版是一款由百度搜索发布的数据信息数据分析工具,软件有着十分强劲的辅助作用,根据这款软件能够协助客户建立各种各样高宽比订制化的互动式数据信息标志,可以协助客户更为形象化地掌握样本分布状况进而让客户对数据信息开展发掘和融合。echarts最新版为客户们给予了多元化的种类数据分析,适用各式各样的领域,是一款十分强劲、好用的软件。
此次为大伙儿产生的是echarts破解版本,文档内嵌破解补丁,客户能够根据这种文档获得详细的软件管理权限,另外软件适用纯JS饿数据图统计分析,致力于为客户给予精准、人性化、平稳的大数据可视化服务项目。
echarts破解版功能介绍
动态logo
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidfill,并且指定数据即可
表值数据图
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似echarts圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求
地理提示图
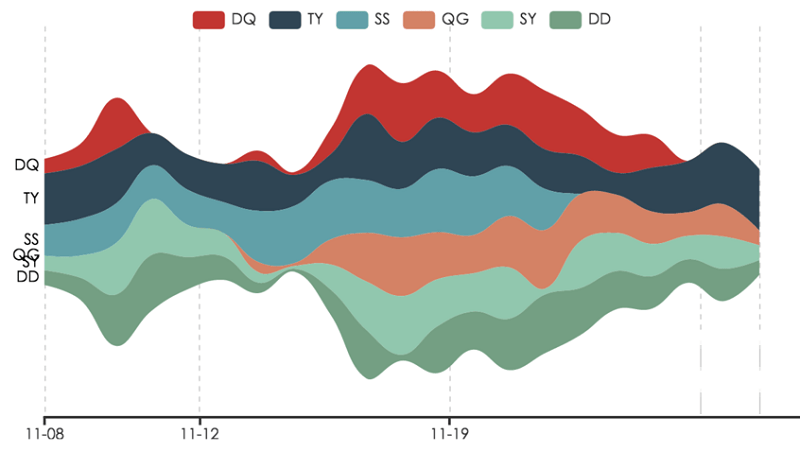
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上
象形柱图
象形柱图是可以设置各种具象图形元素(如图片、svgpathdata等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上,在echarts圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用echarts象形柱图方便地实现
echarts破解版使用方法
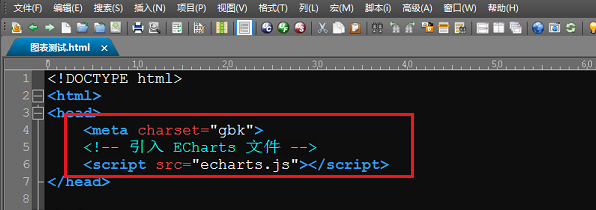
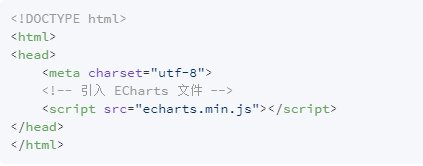
1.下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图,如下图所示

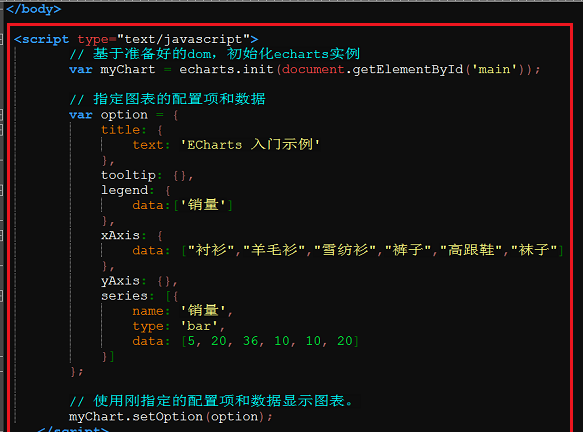
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来,如下图所示

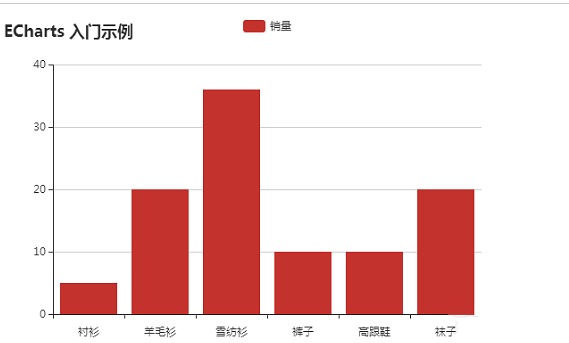
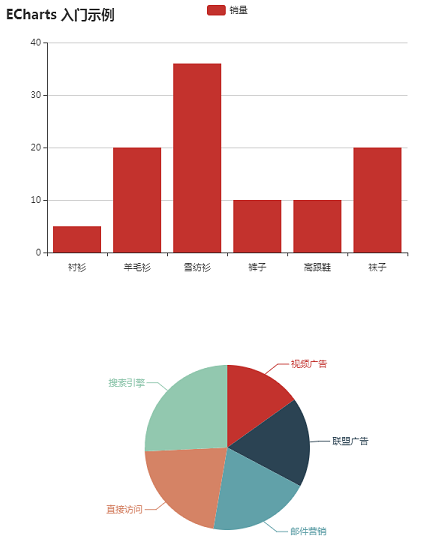
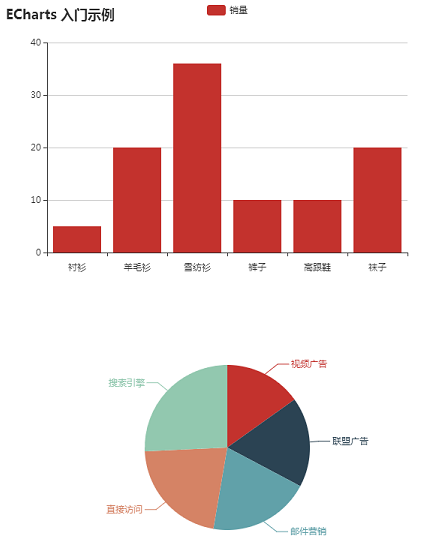
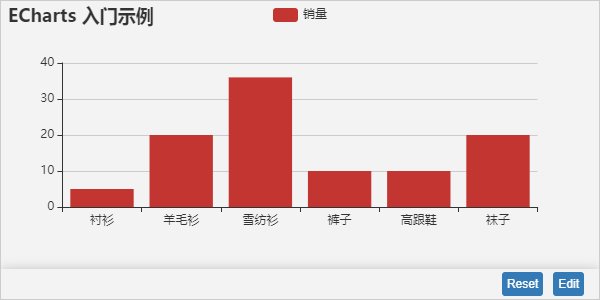
3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图,如下图所示

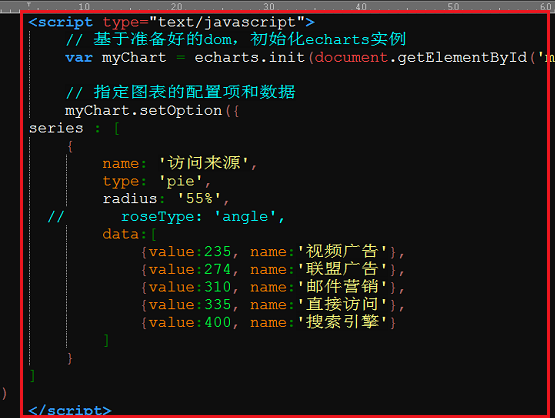
4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

5.我们在浏览器重新打开页面,可以看到饼图也绘制好了,如下图所示

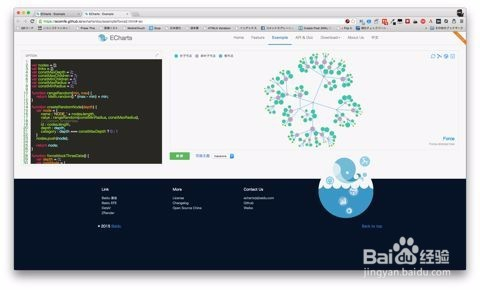
6.我们也可以进去官网,查看文档,掌握详细的使用方法,如下图所示


echarts破解版使用技巧
引入 ECharts
通过标签方式直接引入构建好的 echarts 文件

绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。

然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。

这样你的第一个图表就诞生了

echarts破解版怎么使用if
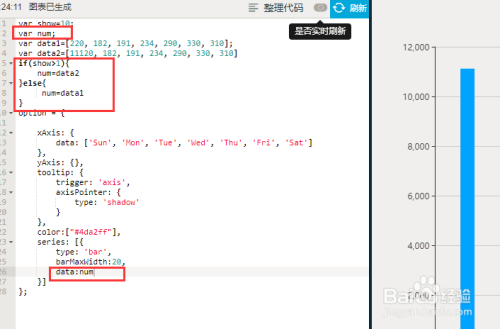
在打开的图表中,左侧是代码区域, 我们可以在左侧修改栏目中,找到对应的代码,在外部声明一个变量,通过这个变量在控制data里面展现不同的值,这样就可以在外部控制内部的显示了

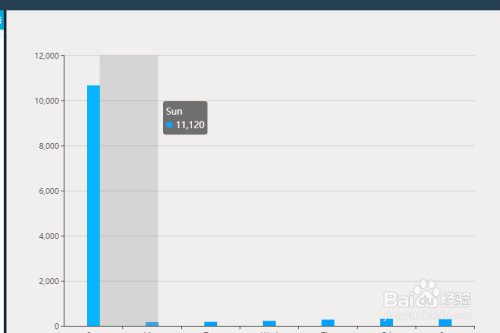
右侧是展现区域在右侧你就可以直观的看出左侧修改变量对数据的影响,只有改变一个变量,有就可以进行变化,这种格式叫数据联动,是echarts官方为我们开发方便做出的联动展现效果

echarts破解版如何重新渲染
通过文件esl.js内封装好的require获得echarts接口后可实例化图表,echarts接口仅有一个方法init,执行init时传入一个具备大小(如果没有指定容器的大小将会按照0大小来处理即无法看到图表)的dom节点(width、height可被计算得到即可,不一定可见)后即可实例化出图表对象,图表库实现为多实例的,同一页面可多次init出多个图表。图表实例可用方法见方法,引入ECharts后的的初始化代码如下:

如果你不习惯于模块化你也可以这样进行初始化:

init方法说明如下:

注意事项:
再实例化之前请确保相关的js文件已经引入且路径正确;

在执行图表对象渲染方法init(dom)的时候,记住这里的dom是一个页面容器元素的对象,请确保这个元素对象是存在的,否则执行了init(dom)方法时会报出尚未定义的错误;

dom元素一定要指定其大小,关于元素的大小我么可以通过css进行设置:

echarts破解版软件特色
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。但如何聚焦到我所关心的数值上?echarts拥有值域漫游的功能,让你可以轻松进行数值筛选
大规模数据模式
如何展现成千上百万的数据?貌似除了用专业的统计工具(如matlab)外别无选择?不,在拥有众多交互特性下echarts依然可以做到直角系图表(折、柱、散点、k线)20万数据秒级出图
作用点评
echarts,是一款由百度推出的数据可视化工具!软件拥有非常强大的辅助性功能,通过这款软件可以帮助用户创建各种高度定制化的交互式数据图标,能够帮助用户更加直观地了解数据分布情况从而让用户对数据进行挖掘和整合。echarts最新版本为用户们提供了多样化的类型数据统计,适用于各种各样的行业,是一款非常强大、实用的软件。拖拽重计算,值域漫游









