光行资源网提供的火狐浏览器开发者版是一款专为开发人员客户所订制的全新升级版本号,与一般版本号较为,电脑浏览器以开发人员为管理中心,菜单栏显著越来越更窄,有着与众不同的黑色主题,更为顺从开发人员们针对操作面板的检测。搜狗浏览器最新版为众多客户给予了WEB前面需要的全部开发环境,有着更顺畅的特性和更灵便的JavaScript程序调试,与此同时朝向好几个电脑浏览器,并内嵌了React和Redux二种核心,为开发设计客户产生最方便快捷,迅速的开发设计感受。
搜狗浏览器与此同时也是唯一配置了 CSS 网格图的设计工具的电脑浏览器,这种专用工具能够让 CSS 网格图数据可视化,表明关系地区的名字,浏览网格图转变,便捷客户更为便捷的调节前面网页页面的CSS实际效果编码。
火狐浏览器开发者版核心开发工具介绍
查看器 - 检视并优化代码,让版面上每个像素都显得完美。
控制台 - 追踪 CSS、JavaScript、安全以及网络问题。
调试器 - 强大的 JavaScript 调试器,完整支持您的开发框架。
网络 - 监视并找出拖慢或阻塞您网站的网络请求。
存储面板 - 添加、修改或移除缓存、Cookie、数据库、会话数据。
响应式设计模式 - 在浏览器中使用仿真的设备测试网站。
可视编辑 - 微调动画、对齐和填充。
性能 - 解决性能瓶颈、简化工作流程、优化任务方式。
内存 - 找出内存泄露及优化应用性能。
WEB 音频 - 探查 Web 音频 API 的唯一开发者工具。
代码草稿纸 - 方便地编写、运行 JavaScript 代码。
样式编辑器 - 编辑和管理浏览器中的所有 CSS 样式表。
火狐浏览器开发者版如何打开开发者模式
前提是打开火狐浏览器,直接按“F12”就可以打开。

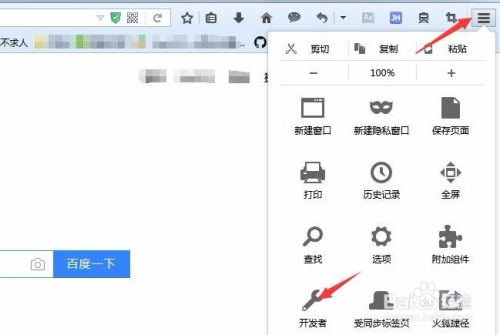
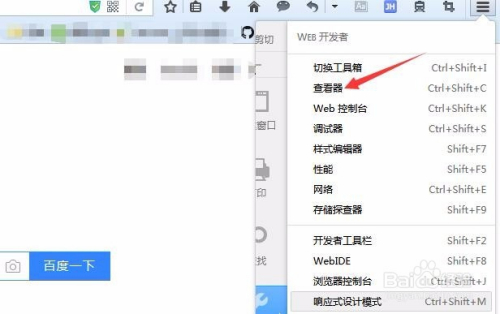
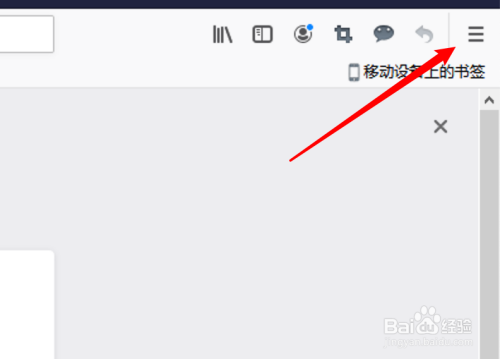
通过点击右上角的菜单来打开。如图


也可以通过快捷键“Ctrl+Shift+C”来打开“开发者模式”。

火狐浏览器开发者版如何设置兼容模式
点击打开电脑上的火狐浏览器。

打开浏览器后,点击右上角的横线图标。

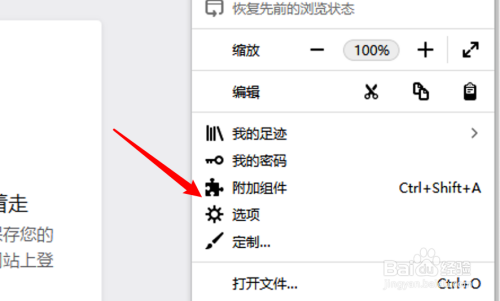
点击后打开了下拉菜单,点击菜单下的选项。

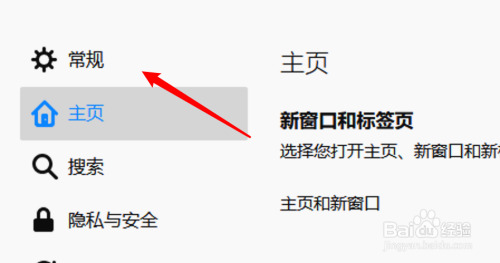
进入选项设置页面,点击左边的常规。

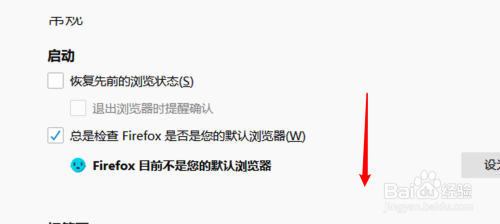
在常规设置页面,要把页面拉到最下方。

找到这里的性能设置项后,点击勾选上这个【使用推荐的性能设置】,这个就是兼容模式了,可以自动选择适合电脑的设置的。

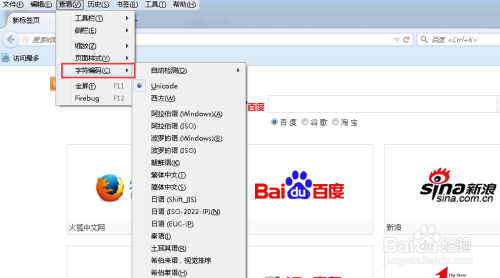
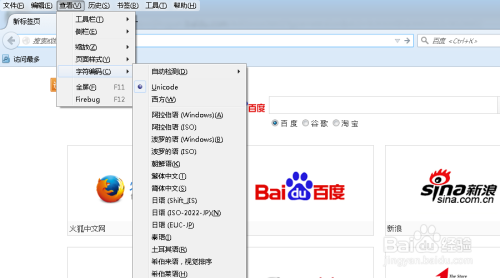
火狐浏览器开发者版如更改字符编码
在官方下载并打开火狐浏览器。

注意:重点:火狐浏览器因为更新版本,菜单栏已经不见了。需手动更改出来。
使用"Alt"快捷键并弹出菜单栏。

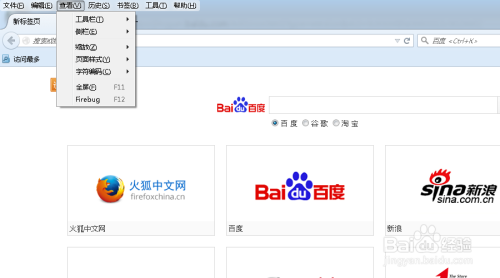
点击”查看“或者使用快捷键"V"使其弹出方框栏。

鼠标下移动到“字符编码”上,或者使用快捷键"C".使其弹出方框栏。

然后按照自己的需求选择合适的”字符编码“,我们用得较多的当然是简体中文了,但也有人使用Unicode的.

火狐浏览器开发者版相关问题
开发者版本和普通版本有什么本质区别?
火狐浏览器普通版本更注重用户体验,一般浏览器有的功能他都有,开发版本更注重分析网页源代码,高亮显示啥的,不过如果不做WEB方面的工作还是普通版适合您,毕竟开发板目前没有打开关闭的页面这个功能
火狐浏览器开发者版软件特色
1.Firefox 开发者工具
新款 Firefox 开发者工具有强大、灵活、酷炫的工具。其中包括一流的 JavaScript 调试器,可以面向多种浏览器,且内置 React 和 Redux。
火狐浏览器开发者版3
2.强大的 CSS 网格
Firefox 是目前唯一配备打造和设计 CSS 网格的工具的浏览器。这些工具可以让 CSS 网格可视化,显示关联区域的名称,预览网格变化,等等。
火狐浏览器开发者版2
3.形状编辑器
Firefox 开发者工具拥有全新的形状路径编辑器,可让您通过可视化编辑器,无需猜测即可轻松微调 shape-outside 与 clip-path 形状。
火狐浏览器开发者版1
4.字体面板
Firefox 开发者工具中全新的字体面板,让开发者可以快速访问某元素使用的字体的所有信息。面板中也包含了字体来源、字重、样式等重要信息。
小编测评
火狐浏览器开发者版,是一款专为开发者用户所定制的全新版本!与普通版本比较,浏览器以开发者为中心,工具栏明显变得更窄,拥有独特的黑色主题,更加迎合开发者们对于操作界面的测试。火狐浏览器最新版本为广大用户提供了WEB前端所需的所有开发工具,拥有更流畅的性能和更灵活的JavaScript调试器,同时面向多个浏览器,并内置了React和Redux两种内核,为开发用户带来最便捷,快速的开发体验。.Firefox 开发者工具,火狐浏览器开发者版









