光行资源网提供的秀米编辑器最新版是一款文字內容清理的图文编辑专用工具,软件内有着大量原創素材模板,优选设计风格排版设计,独一无二的排版设计方法,协助客户设计方案出归属于自身的內容设计风格。秀米编辑器电脑版本将系统软件模版分成好多个大版块,如文章标题、文章正文、照片、信用卡、文章标题信用卡、其他六绝大多数,里边包含了各式各样的免费模板款式可选择,客户能够依据自身的喜爱和要求开展启用应用。
秀米编辑器软件功能丰富且完全免费,相比于类似在线编辑器,它更为的便捷,不占有一切服务器资源,应用顺畅,是一款特别适合手机微信或是别的微博网站的內容编辑工具。
秀米编辑器官方版使用教程
1.打开秀米编辑器在线编辑平台后我们需要找到【我的秀米】单击进去。该处有秀米会员、付费说明、教程等入口,大家感兴趣的可点进进行了解。

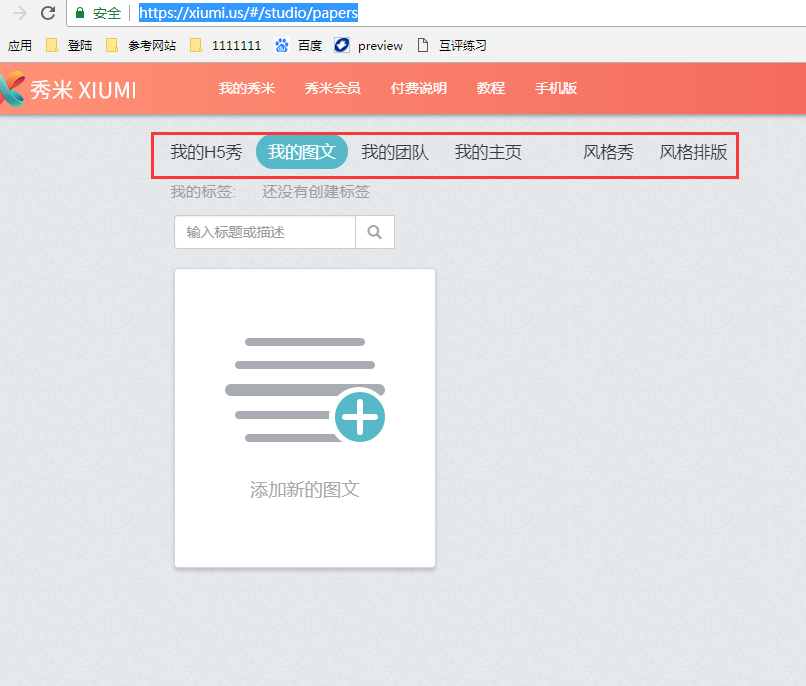
2.点进我的秀米后将进入编辑界面,该处有我的H5秀、我的团队、我的主页等。我们将以我的图文为例进行介绍。在此处我们需要选择【我的图文】然后选择添加新的图文。

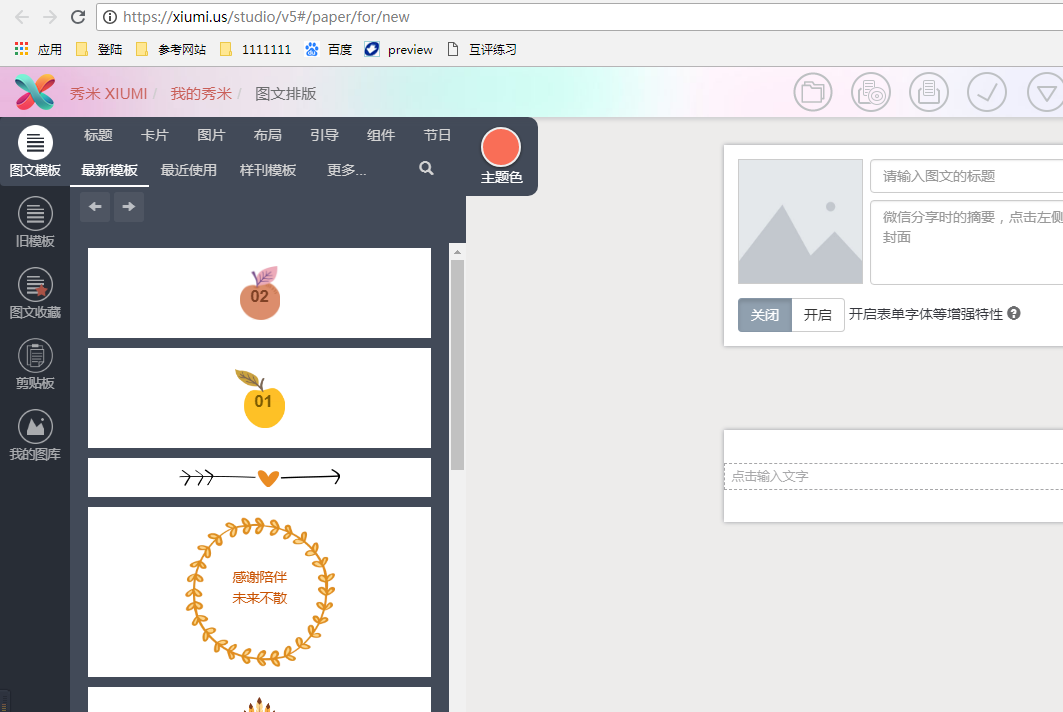
3.进入到具体编辑页面后,我们可以看到最左竖排有图文模板、旧模板、图文收藏、剪贴板、我的图库几大功能,在图文模板中我们可以编辑自己需要的风格文章排版。可设置模板样式、标题、图片、颜色等。

小说明:在编辑界面的正上方处有一排小功能分别是:打开图文、预览、保存、复制到微信公众号、更多操作。
秀米编辑器官方版相关问题
排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
如何调整内容的显示位置?
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。=
秀米编辑器官方版主要功能
图文排版:轻轻松松挑选各种各样格式,为你的文图排个版
应用编写:下载后就可以应用,无需开展安裝
秀制做:有设计方案的內容,更能打动你的群体
使用点评
秀米编辑器,是一款文本内容美化的图文编辑工具!软件内拥有海量原创模板素材,精选风格排版,独一无二的排版方式,帮助用户设计出属于自己的内容风格。秀米编辑器电脑版将系统模板分为几个大板块,如标题、正文、图片、卡片、标题卡片、其它六大部分,里面包括了各种各样的模版样式可供选择,用户可以根据自己的喜欢和需求进行调用使用。秀制作:有设计的内容,更能打动你的人群,使用编辑:下载后即可使用,无需进行安装