光行资源网提供Nasa World Wind地球放大镜是一款由NASA国家航空和宇宙航行局协同打造出的地球上高倍放大镜俯瞰软件,该软件类似Earthview 三维,让客户能够根据Nasa World Wind轻轻松松从外星球看到地球上的一切一个角落里,而且还可以根据立即动漫产生摸组,来感受真正的气候问题状况。

此次产生的Nasa World Wind为汉语中文版,而且完全免费,该软件内嵌强劲的3D引擎,还可以融合在线数据库,让分辨率可以做到每像素15米,除此之外还有着座标和标高查看、显示屏裁图、加上标明、三维动态展示等作用,让客户可以轻轻松松汇总相关地球的知识。
使用方法
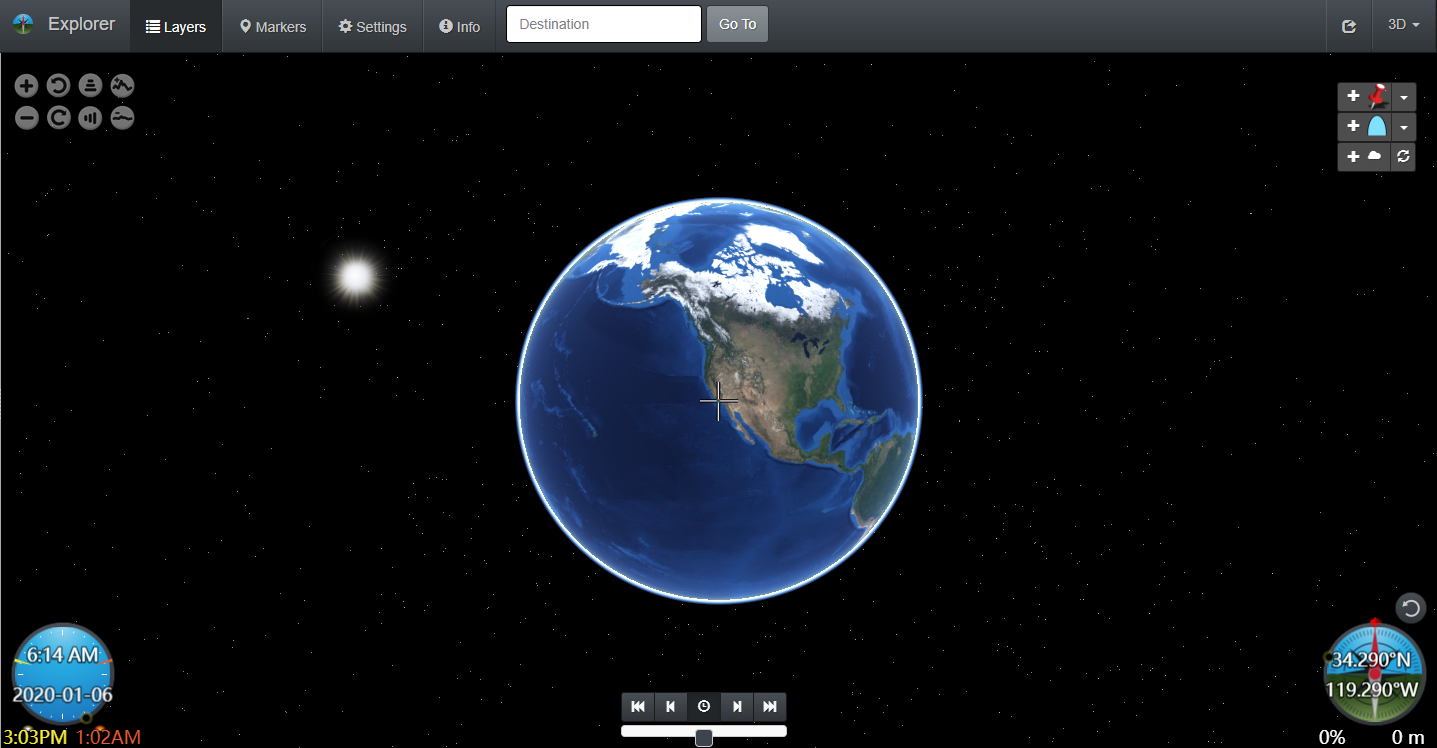
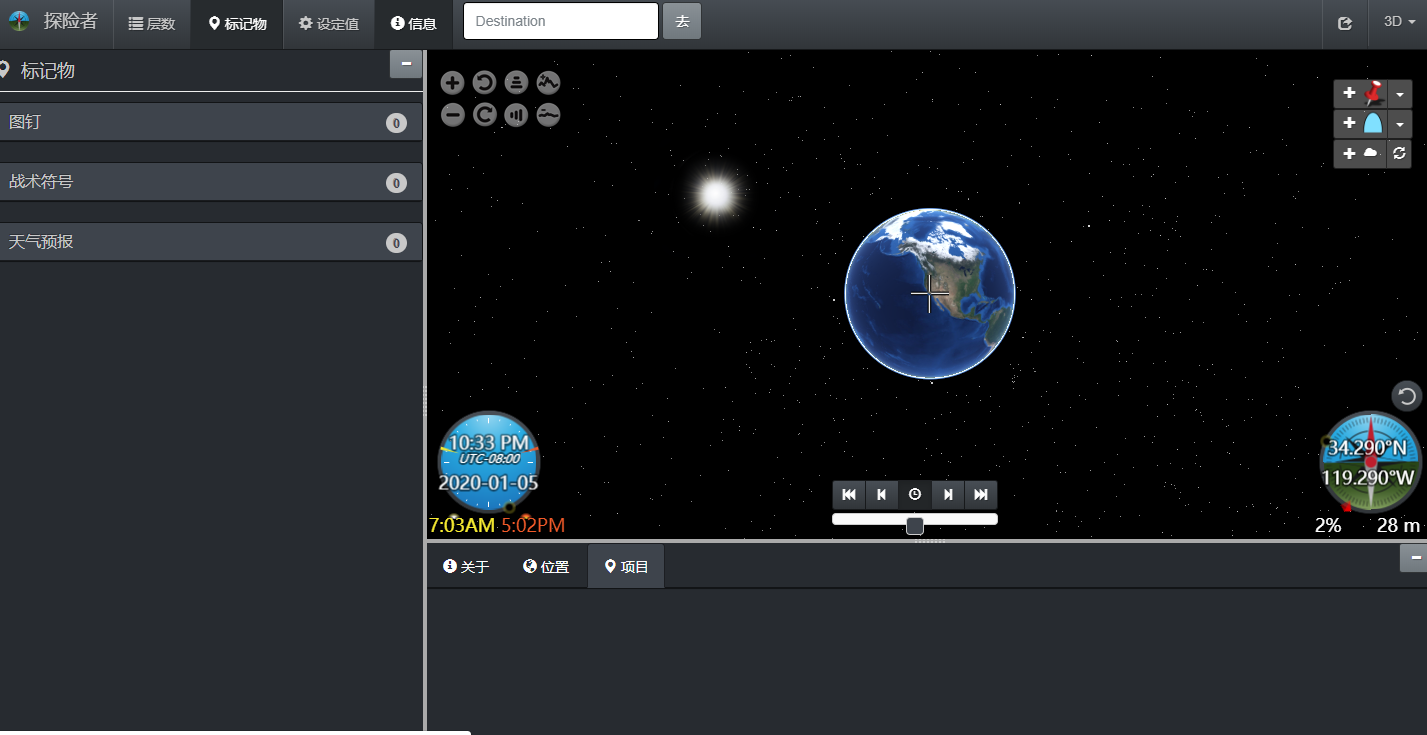
1、加载并显示WorldWind地球仪
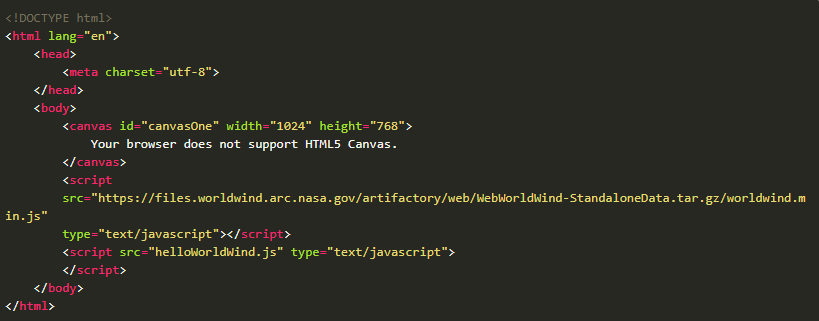
2、有多种加载Web WorldWind库的方法。最简单的方法是在HTML页面中包含一个脚本标记,以直接从WorldWind的服务器链接它。
3、我们可以从为我们的Web应用程序创建一个文件夹开始(例如,; HelloWorldWind”)。在该文件夹中,让我们创建一个名为; index.html”的文件,并将以下内容添加到其中:

4、如上所示,在主体部分和script标签上方,需要一个画布,您要在其中放置地球id,width并定义其和height。您还希望为不支持HTML5 Canvas的浏览器添加一条消息。
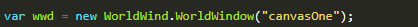
5、现在,我们将通过JavaScript创建WorldWind地球。在我们的项目文件夹中,我们将创建一个; helloWorldWind.js”文件。在我们的JavaScript文件中,首先我们需要创建一个WorldWindow。该WorldWindow对象绑定的所有Web世界风功能,通过它的HTML画布id,这在我们以前的HTML定义是"canvasOne":

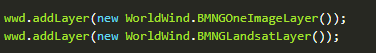
6、现在,我们可以开始通过WorldWindow操纵WorldWind实例。让我们添加一些图像图层:

7、第一层是NASA的Blue Marble的本地来源的超低分辨率版本,如果Web WorldWind无法请求在线图像层,则可以将其用作;后备”,例如第二层(具有更高分辨率的Landsat图像)。
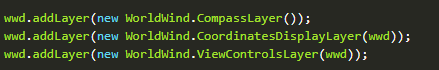
8、我们还将向WorldWindow添加指南针,坐标显示和一些视图控件:

9、请注意,为了同时显示这些控件的相应图标以及低分辨率的Blue Marble图像,我们需要将其图像文件从本地获取。这些文件必须位于; ./images”目录中,该目录必须是库的同级目录,即存在于同一目录中(如果遵循我们的约定,则文件夹应为; ./HelloWorldWind/images”)。
10、我们已经编写了一个基本的Web WorldWind应用程序,但是与Java和Android版本的WorldWind不同,Web WorldWind旨在成为Web应用程序的一部分,因此我们需要一个Web服务器来可视化我们的工作。如果您不熟悉本地测试服务器,那么Mozilla开发网络是一个不错的起点。

系统需求
Windows 2000, XP Home, or XP Professional
Intel Pentium 3, 1 GHz, or AMD Athlon or higher
256 MB of RAM
3D Graphics Card nVidia GeForce 2 Ultra ATI Radeon 7500 Intel Extreme Graphics 2
DSL / Cable connection or faster
2 GB of disk space
Nasa World Wind功能技术
1、3D Engine技术:支持使用电脑3D硬件加速
2、Blue Marble技术:让最高解析度达到每像素15公尺
3、Land Sat 7技术:能够让用户查看过去的影像资料
4、SRTM技术:支持用户以地面飞行状态查看
5、MODIS:支持监视灾害性事件
6、GLOBE:查看全球 气温变化
7、Country、State Borders:支持查看边界线
8、Place names:地名查看
应用测评
Nasa World Wind地球放大镜是一款由NASA国家航空和宇宙航行局联合打造的地球放大镜鸟瞰软件!该软件类似于Earthview 3D,让用户可以通过Nasa World Wind轻松从外太空看见地球上的任何一个角落,并且还能够通过及时动画形成模组,来体验真实的气候变化情况。3D Engine技术:支持使用电脑3D硬件加速,Land Sat 7技术:能够让用户查看过去的影像资料









