postman是一款程序猿常常会采用的网页页面调节专用工具,不但能够 调节css、html、脚本制作等信息内容,还能够推送http要求,进而完成对网页页面的追踪作用。此次为大伙儿产生的是postman汉化版,不论是页面或是作用统统变成了简单易懂的汉语字眼,应用起來也会更为的非常容易。
都说postman在混合开发层面的主要表现十分出色,不可置否,适用windows/mac、linux等各种类型的电脑操作系统,运作平稳顺畅,称得上是网页页面调节的必不可少武器。
postman安装教程:
下载后看到压缩文件,解压缩文件看到安装包,

双击安装包直接安装次程序,安装成功后发现桌面多了一个这样的小图标。

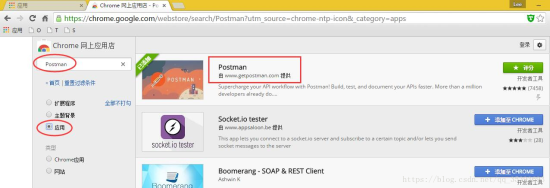
下面介绍下如何在 Chrome 中安装拓展应用。首先打开 Chrome 的应用商店,搜索;Postman”,点击;添加至 CHROME”,如下图所示:

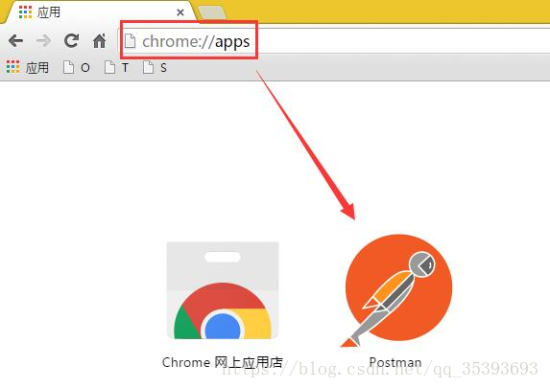
添加成功后,在地址栏输入:;chrome://apps”,就可以看到它可爱的图标了,可以点击下试试哦:

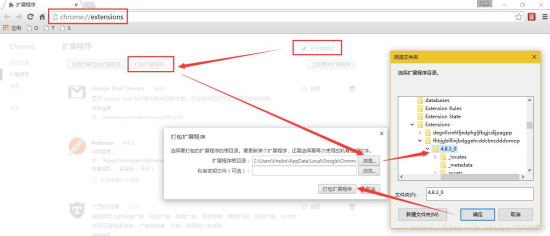
另外,下载好的Chrome拓展应用也可以打包压缩成CRX,并在需要时加载到Chrome,或分享给其他的人。要打包成CRX,首先要在Chrome的拓展插件页面(chrome://extensions)将;开发者模式”打开,按照下图的步骤就可以完成。

其中,选择目录的路径为:C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\fhbjgbiflinjbdggehcddcbncdddomop\4.8.3_0,版本号前面的目录名称对应插件应用的ID。

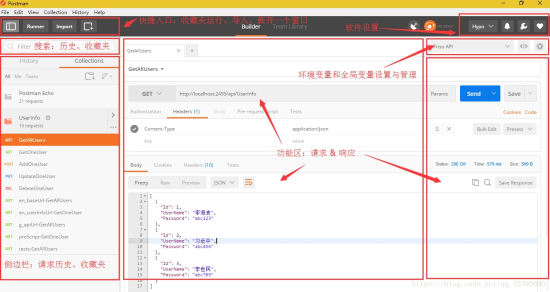
Postman 功能视图
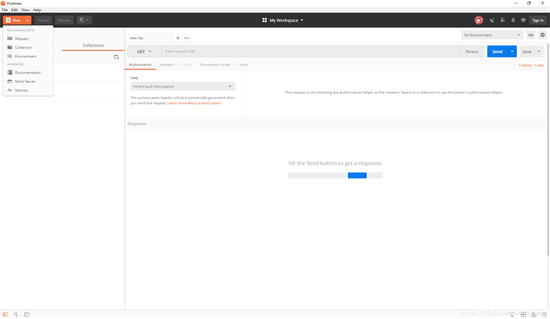
打开安装好的软件,就看到主界面了,如下图所示:

postman接口测试教程:
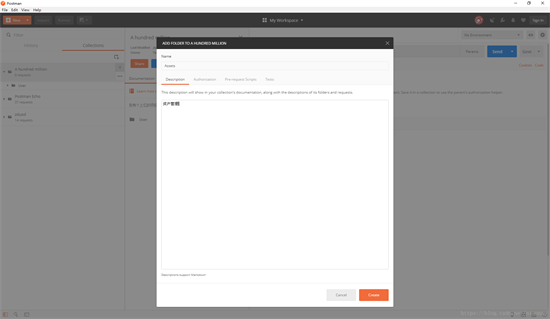
1、选择功能菜单New下的Collection创建项目接口集合。新建项目,可在Description部分写一下项目描述。

2、一般项目会分多个管理模块或者功能模块进行开发。这里可根据项目具体情况创建子文件夹方便接口管理。此处在A hundred million项目右键创建资产管理assets文件夹、user用户管理文件夹。可将测试的接口实例保存在对于管理模块下。

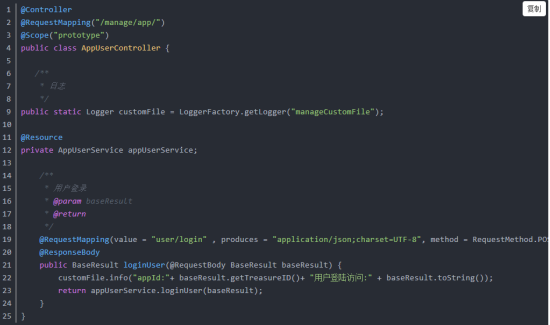
3、开发完成后台接口,编写正确严谨的逻辑代码处理前端请求。此处登录接口代码如下,运行后台开发项目,使该接口能够访问。接口请求路径为:http://localhost:8080/manage/app/user/login

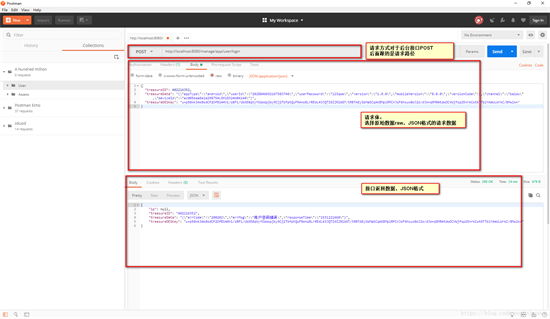
4、 在Postman主页面Content部分点击'+'按钮,新增一个接口测试。接口请求路径为http://localhost:8080/manage/app/user/login。第二部分是请求体,即包含接口所需请求参数的Body,此处选择原始数据RAW,数据类型使用JSON数据作为请求数据。点击蓝色Send按钮发送请求,后台项目接口接收请求并响应返回执行结果。

postman特色介绍:
1、一款网页调试客户端,提供Web API & HTTP 请求调试功能;
2、支持发送HTTP请求,而且可以附带参数变量;
3、让开发变得更容易,使用变得更简单。
亮点点评
postman是一款程序员经常会用到的网页调试工具!不仅可以调试css、html、脚本等信息,还可以发送http请求,从而实现对网页的跟踪功能。这次为大家带来的是postman中文版,无论是界面还是功能全都变成了简单易懂的中文字样,使用起来也会更加的容易。一款网页调试客户端,提供Web API & HTTP 请求调试功能;,让开发变得更容易,使用变得更简单。









